Drop it like its hot
Vuetify is shedding some weight! @KaelWD has set up vuetify-loader to automatically handle your application's a-la-carte needs. On top of that, we have a variety of new components and functionality. This release also starts the abstraction of core functionality into self contained components such as v-item-group and v-window.
We have also updated the project's Roadmap which is packed full of exciting new features that we can't wait to get out to you.
If Vuetify has helped your development in any way, please consider backing the project on Patreon. We offer tiers that are beneficial to both individuals and businesses. This helps us continue to maintain the framework and provide the level of support that we do. Thank you for using Vuetify!
📖 Table of Contents
#Important links
#TLDR
#New features
#Upgrade guide
#Release notes
#I need help!
❗️ Important links
Documentation
Community
Supporting Vuetify
Twitter
Facebook
Medium publication
Shop
🚀 New features
Click to toggle expansion
v-treeview
The v-treeview provides an easy to use interface for displaying nested data/information.
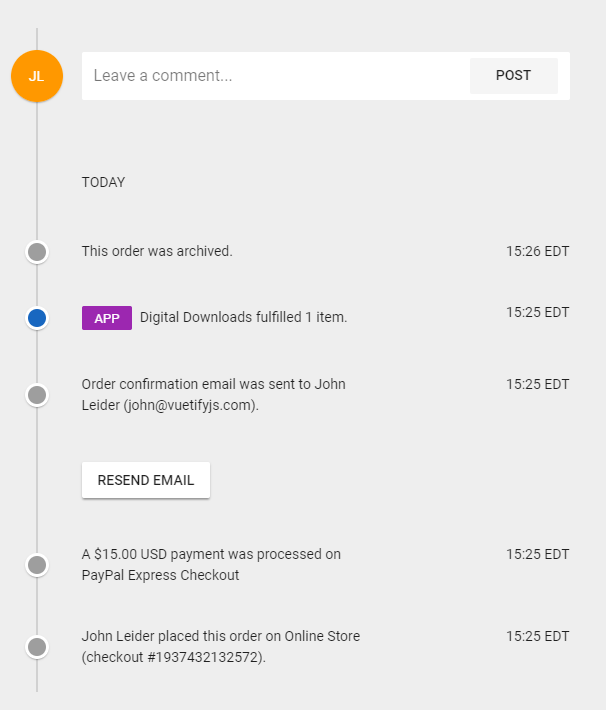
v-timeline
The v-timeline component is useful for displaying chronological information. Easily combine functionality from transition components to create your own unique implementations.
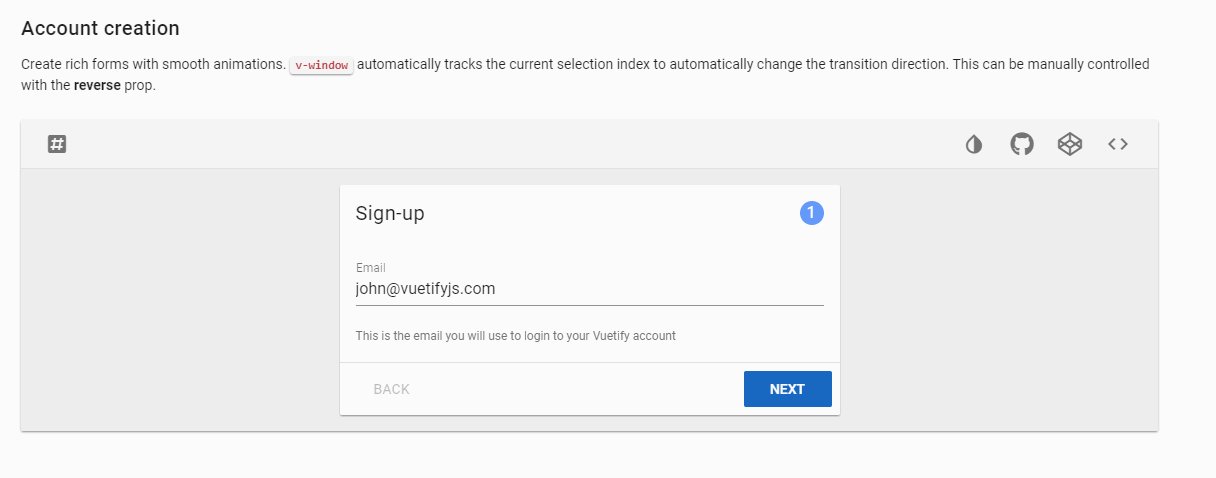
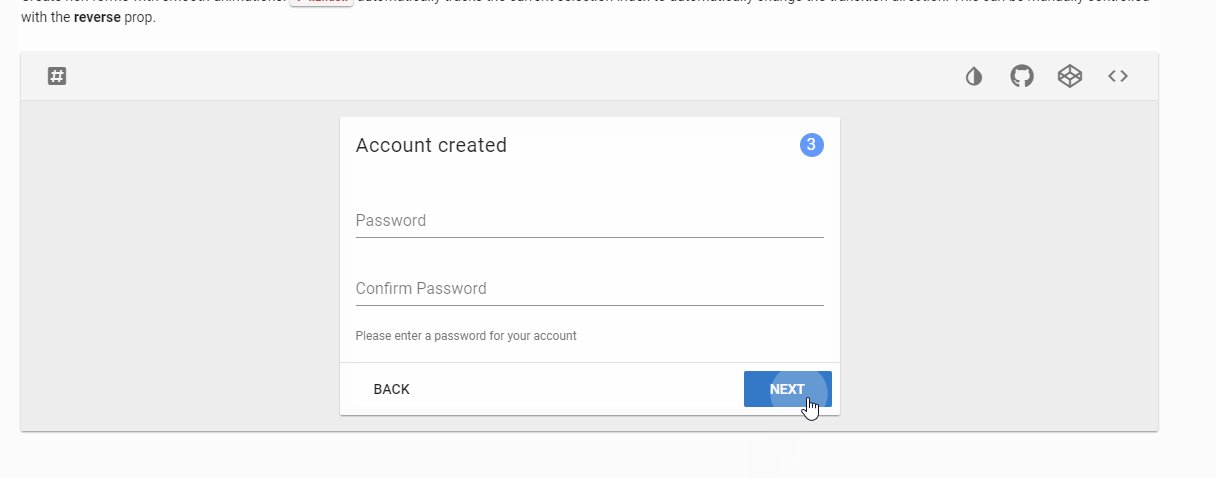
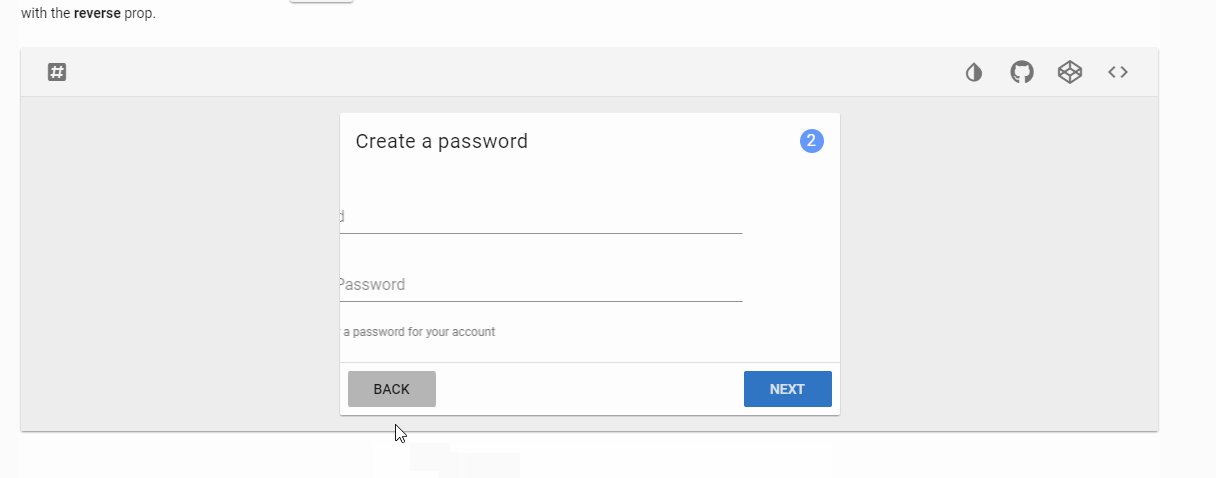
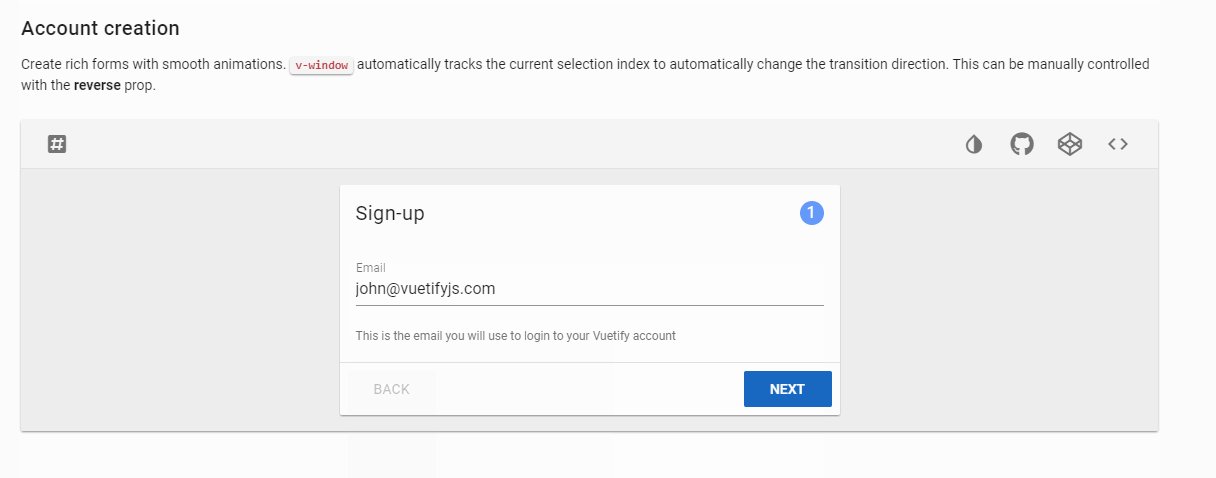
v-window
If you have used v-tabs or v-carousel this will be familiar. We have abstracted this baseline functionality into v-window to give you the ability to create advanced components that aren't scoped to existing components.
v-item-group
Creating stateful displays has never been easier. The v-item-group component allows you to create v-radio/v-checkbox style functionality with anything you want.
⌨️ TLDR
- 4 new components
- Automatic treeshaking (requires webpack 4 or vue-cli-3)
📑 Upgrade guide
There are currently no intended upgrades required.
💯 Release notes
1.3.0
🚗 Things we added
- #5020 Added the ability to specify the weekday format on
v-date-picker
🔧 Things we fixed
- 646a3ee Fixed a bug where
v-selectwas not properly showing the loader when using the loading prop - #5222 Fixed a bug that caused
v-tabsto not properly highly the initial item
Includes everything from: https://github.com/vuetifyjs/vuetify/releases/tag/v1.2.10
v1.3.0-beta.0
🔧 Things we fixed
- #5052
v-tabswill now always attempt to scroll the selected tab into view when the model changes
🚗 Things we added
- #4613 Added number localization to data-iterable (thanks @alireza4050)
- #4805 Added proper loading animation support for
v-switch - #4813
v-windowand extending components (v-carouselandv-tabs) now supports custom definition of the v-touch directive options
Includes everything from: https://github.com/vuetifyjs/vuetify/releases/tag/v1.2.8
v1.3.0-alpha.2
🔧 Things we fixed
- #5222 - Fixed a bug that caused the
v-tabs-sliderto not be properly set with dynamic items
🔄 Things we changed
- caace72 - Selection controls will no longer grow their container
⌨️ Typescript
- #5194 - Added missing
colors.tsexport types
Includes everything from: https://github.com/vuetifyjs/vuetify/releases/tag/v1.2.7
v1.3.0-alpha.0
🆕 New Components
v-item-group&v-itemv-window&v-window-itemv-treeviewv-timeline&v-timeline-itemv-breadcrumb-divider
notice v-stepper was not converted in order to maintain backwards compatibility. Expect v-tabs, v-carousel and v-stepper to have a similar structure in v2.0.
🔧 Things we fixed
- #3121
- Fixed a bug that caused pickers to incorrectly overflow on iPhone5
- Fixed a bug that caused pickers to have the incorrect width
- Fixed automatic
v-time-pickersizing - Fixed a bug with max-height on
v-time-picker
🔃 Things we changed
- c3c61a9 Added esm build and enabled sideEffects for stylus files
- 6218e94
v-btn-togglehas been refactored to use new functionality provided inv-item-group - ffe5a90
v-bottom-navhas been converted to usev-btn-toggle - beb16d2
v-carouselhas been refactored to use new functionality provided inv-window - #5059
v-ripplenow more closely resembles MD spec - #5052
v-tabshas been refactored to use new functionality provided inv-windowandv-item-group - Changed the default close-delay from 200 to 0
🚗 Things we added
🌐 Localization
- #4488 Updated
v-stepper-stepicon to work with the rtl options
The following locales have been added:
- Italian (thanks @materight)
⌨️ Typescript
The following functionality has been converted to typescript:
v-breadcrumbs
🆘 I need help!
If you are stuck and need help, don't fret! We have a very large and dedicated community that is able to provide help 24/7. Come to the #release-migration channel.