Form a line
Welcome to the v1.1 release! Don't forget to join us on twitch.tv for a release live stream and to take part in our v1.1 giveaway.
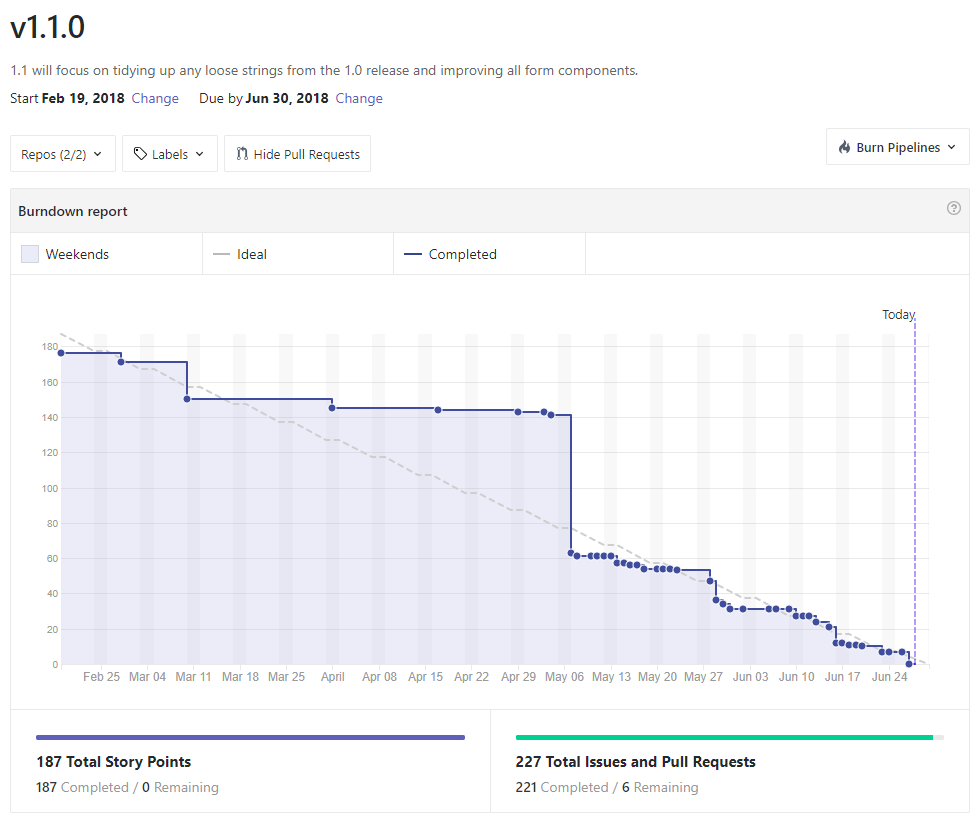
We've been hard at work since the official v1.0 release to bring some exciting new features and functionality to the framework. This is by far the largest release we have ever done, coming in at a whopping 629 commits and over 4 months of dedicated development.
Over 200 issues were closed between February 19th and June 28th. Can you tell when the wife and kid went on a trip? 😄
A lot of time and dedication has gone into ensuring the backwards compatibility of this release with your existing application. For example, v-select with the tags prop will be converted to a v-combobox with the multiple prop while notifying you of the deprecation. This flexibility has been granted to us by the mighty functional component and is what has made it possible to move around as much functionality as we have.
The new form components almost have enough functionality to be their own standalone plugins. This has opened the road towards our other roadmap goals. Missing functionality like the #2 most upvoted feature that is still not implemented and the remainder of the Front-end component pack will be coming out later this year.
The documentation has been been given a plethora of new examples, improved API descriptions and more information. The API Explorer has been returned to its former glory and new areas like Framework Icons and Framework Internationalization have sprouted up.
We have lots more in store for you this year and would like to thank our community and Patreon sponsors for their support and dedication. It takes a lot of chefs to bake this cake and the amount of time that developers like @nekosaur , @KaelWD , @jacekkarczmarczyk , @bdeo , @peluprvi and countless others provide is the reason for its success. I am so proud of what we have been able to accomplish in such a short amount of time:
- Vibrant community with over 500 concurrent users
- Over 11,500 Github stars
- Over 4,000 commits
- Almost 3,000 closed issues
This level of success is the product of thousands of hours and hundreds of developers from across the world dedicating their time to help this framework grow. I can not thank everyone enough, you rock! I hope you enjoyed the overview and look forward towards talking about the release in next month's video update.
Enjoy the release and happy coding! 🤗
— John Leider
If Vuetify has helped your development in anyway, please consider backing the project on Patreon. We offer tiers that are beneficial to individuals and businesses. This helps us continue to maintain the framework and provide the level of support that we do. Thank you for using Vuetify!
📖 Table of Contents
#Important links
#Disclaimer
#TLDR
#New features
#Upgrade guide
#Release notes
#I need help!
❗️ Important links
Documentation
Community
Supporting Vuetify
Twitter
Facebook
Medium publication
Shop
⚠️ Disclaimer
Google updated the Material Design spec to version 2.0 mid way through v1.1's beta. Because of this, there will be styles that don't exactly match the new spec. We will be starting the framework upgrade to MD2 directly after this release. For more information on Material Design 2, navigate here.
⌨️ TLDR
- Improved documentation
- All form components have been updated
- New bootstrapping options for icons, i18n and rtl
- Brand new components
- Typescript updates
- Style scoping
🚀 New features
Click to expand
There are way too many new features to highlight in detail. However, here is a brief overview of some of the more prominent additions that are available in this release.
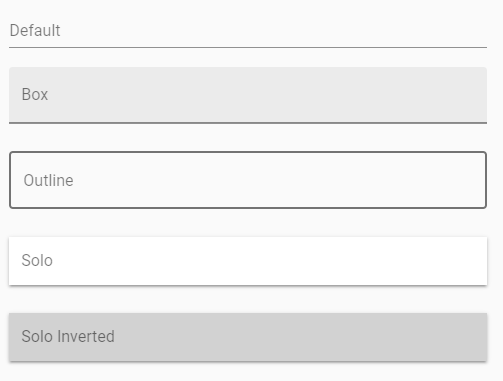
Updated input styles
All input components have been refactored to extend a new v-input component. This has helped normalize functionality and features available across all of our form controls.
We have also abstracted unique functionality from many components to help better isolate the core of what they should actually do. In v1.0, v-select was home to props such as combobox, tags and autocomplete. Those same features now exist within new specialized components, v-combobox and v-autocomplete. This separation creates a better scope of responsibility for these components and makes it easier to maintain and update. It also enables us to create a more fluid experience when working with various types of inputs at the same time.
For more information on this feature, visit: here
Config level icons
You can now define custom icons for all components at the bootstrap level:
import Vue from 'vue'
import Vuetify from 'vuetify'
Vue.use(Vuetify, {
iconfont: 'mdi' // 'md' || 'mdi' || 'fa' || 'fa4'
})By default, Material Icons, Material Design Icons, Font Awesome 5 and Font Awesome 4 have presets available. This allows you to avoid having to include multiple font libraries. Not only do you have the ability to define your own custom icon sets, but you can also create application level icon references for use within your application.
Vue.use(Vuetify, {
iconfont: 'mdi',
icons: {
'product': 'mdi-dropbox',
'support': 'mdi-lifebuoy',
'steam': 'mdi-steambox',
'pc': 'mdi-desktop-classic',
'xbox': 'mdi-xbox',
'playstation': 'mdi-playstation',
'switch': 'mdi-nintendo-switch'
}
})For more information on this feature, visit here
Config level RTL support
With the introduction of the rebuilt form components, we have marked our start of full RTL compatibility within the framework. We have also brought on a new community member that is going to to help ensure that our current and future offerings are compliant.
Similar to icons, rtl can be configured during the Vuetify bootstrap:
import Vue from 'vue'
import Vuetify from 'vuetify'
Vue.use(Vuetify, {
rtl: true
})This will automatically propagate through your application, updating all components. The value is also dynamic and available on the $vuetify object.
For more information on this feature, visit here
Config level i18n + vue-i18n support
In keeping with the previous changes, all language has been pulled out of components and put into a global config.
import Vuetify from 'vuetify'
import sv from './i18n/vuetify/sv'
Vue.use(Vuetify, {
lang: {
locales: { sv },
current: 'sv'
}
})
Vue.component('my-component', {
methods: {
changeLocale () {
this.$vuetify.lang.current = 'sv'
}
}
})We have also added support for integration with the popular vue-i18n plugin for Vue giving you even more control over your applications.
import VueI18n from 'vue-i18n'
Vue.use(VueI18n)
const messages = {
en: {
$vuetify: {
dataIterator: {
rowsPerPageText: 'Items per page:',
pageText: '{0}-{1} of {2}'
}
},
},
sv: {
$vuetify: {
dataIterator: {
rowsPerPageText: 'Element per sida:',
pageText: '{0}-{1} av {2}'
}
},
}
}
// Create VueI18n instance with options
const i18n = new VueI18n({
locale: 'sv', // set locale
messages, // set locale messages
})
Vue.use(Vuetify, {
lang: {
t: (key, ...params) => i18n.t(key, params)
}
})For more information on this feature, visit here
New components
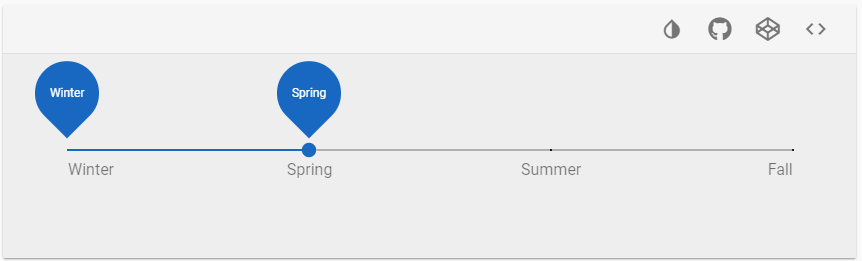
This release introduces a few new components to add to your application's arsenal. While the v-autocomplete, v-overflow-btn, v-combobox and v-textarea are primarily abstracted functionality from v-select, the new v-range-slider is a brand new addition that brings with it new and exciting features.
The input restructure has allowed us to resolve over 70 bug issues and feature requests pertaining to form controls and paved the way for support of more advanced use-cases.
For more information on this feature, visit: v-autocomplete, v-combobox, v-input, v-overflow-btn, v-range-slider, v-textarea
Improved documentation examples
There are plenty of new documentation examples surrounding the input update. These show you how to build more advanced implementations that better reflect real world use-cases.
For more information on this feature, visit here
New helper classes (font weight)
Several new helper classes have been added. The most notable being font-weight variants and additional text helpers like text-uppercase.
For more information on this feature, visit here
Style scoping
With the exception of grid components and helper classes, all of Vuetify's styles have been scoped with a prefixed v-. This removes potential name collisions with other libraries and class definitions. This will be our new standard with any new development going forward.
Typescript
v1.1 also marks the beginning of our transition to Typescript internally. We now distribute more detailed type definitions, including support for a-la-carte components.
vue-cli support is in progress and can be enabled by adding "vuetify" to compilerOptions.types in tsconfig.json. allowSyntheticDefaultImports may also have to be disabled.
NOTE: This change is known to cause issues if webpack is not configured correctly, even if you aren't using typescript yourself. See #4068 for details, and feel free to ask on Discord if that doesn't help resolve it.
📑 Upgrade guide
Click to expand
The latest version of the framework introduces many new features that deprecate existing functionality. If you are using a deprecated feature, you will be prompted with a warning message explaining what you need to change.
If you are stuck or need help, come to the #v1-1-release-support channel in the community.
Things that might break (mainly style variations)
v1.1 brings style scoping to the framework with ~90% of classes gaining a prepended v-. If you have styles that are specifically modifying Vuetify classes you will need to update the selectors. The exception to this are grid and helper classes. Many internal methods have been moved and/or renamed.
The id prop on form inputs has been properly moved to the input. If you have classes that rely on this for specification, you will need to update them.
Labels used in v-switch, v-checkbox and v-radio are now relatively positioned (previously absolute).
The required prop no longer explicitly adds an asterisk to the label. All of its functionality to validation was removed for v1.0.
All selection control components (v-checkbox, v-radio, v-switch) now have relatively positioned labels. This will cause them to potentially take up more space where text used to truncate with ....
In v1.0 v-text-field with the solo prop had no support for hints or messages. With v1.1 this functionality has been streamlined enabling support for hints/messages/counters for every style variation. This also adds space for this element on the bottom. If you were using this component in a v-toolbar for example, you can fix this by using the hide-details prop.
If you are using a v-select with chips and scopedSlots, it is recommended that you update your @input hook to the parent onChipInput method.
<template>
<v-select :items="items" chips multiple>
<template slot="selections" slot-scope="{ item, parent }">
<v-chip @input="parent.onChipInput">{{ item.text }}</v-chip>
</template>
</v-select>
</template>If you were explicitly styling the background of an input with a class, e.g. class="blue", you will need to apply that style to the background-color prop. This is due to an internal structure change to input elements.
ul and ol now have default padding values (was previously removed by our style reset)
v-container with the fill-height no longer applies to all nested v-layout components, only direct children
The v-tabs component with the centered prop has been updated to use the proper width (previously had a min of 164px). If you liked the previous look, use the fixed prop instead.
The v-tabs component now calculates internal models based upon index as a Number. If you control your tabs model by a String number, you will need to convert it back to a number.
The v-toolbar component has had its gutters fixed to match v-container so that keylines work properly when changing dynamically by resolution. This forces a padding instead of the previous implementation which modified margins.
If you are using v-text-field or v-select with the solo or solo-inverted prop and using the prepend-icon prop...phew — Your icon will appear outside of the container. In most cases this is not desired. Simply change prepend-icon to prepend-inner-icon and prepend-icon-cb to prepend-inner-icon-cb.
v-container with the grid-list-{size} prop no longer has a dynamic outer padding. It is now fixed to the gutter defined within MD Spec based upon screen size.
Deprecations
Your application should still continue to work exactly as it did on v1.0. Below is a list of functionality that is being deprecated and will be removed in future releases. Don't want to read? Don't worry, if you are using this functionality, you will receive deprecation warnings inside of your app.
v-selectwith the autocomplete prop has been moved tov-autocompletev-selectwith the tags or combobox prop has been moved tov-combobox- Instead of tags you can use the multiple prop with
v-combobox
- Instead of tags you can use the multiple prop with
v-selectwith the segmented, overflow or editable props has been moved tov-overflow-btnv-text-fieldwith the multi-line or textarea props has been moved tov-textarea- The textarea prop has been renamed to outline
v-expansion-panel-contentv-model has been moved to the parentv-expansion-panel- Can be controlled by an array of indexes that correspond to the content index
- {affix}-icon-cb props have been re-purposed as custom events
- Can now use
@click:prepend="myMethod",@click:append="myMethod", etc.. instead
- Can now use
💯 Release notes
1.1.0
Things we fixed
- 33a72be 5dfc927 Removed pointer cursor from main
v-radio-groupwith the label prop and tweaked styles - d4732ec Fixed a bug with
v-autocompleteand the hide-data prop that caused the menu to not be open when dynamically loading items - #3996 Fixed a bug that caused
v-text-fieldto have a different cursor when used as an activator forv-menu - #4403 Fixed a bug that caused the search to be overwritten in
v-autocomplete - #4404 Fixed a bug where multiple cursor styles were applying in
v-select - #4407 Fixed a bug that caused the menu to automatically close when clicking a
no-dataitem
1.1.0-rc.3
Things we changed
- fa3842d Removed top margin from all enclosed fields (box, solo, and outline)
Things we added
- #4353 Added a background-color prop to
v-text-fieldand descendants to bring back missing behaviour (see #4357)
Things we fixed
- 48dad2d Fixed
v-btnmargins when used as a menu activator in a toolbar - 52a5f07 Changed
v-icon's vertical-alignment to better align with other inline elements - f15f851 Added back cursor styles to
v-radio,v-checkbox, andv-switch - e28325e Fixed a bug where
v-btnwith the fab prop was not transitioning properly when usingv-fab-transition - #4379 Removed the red outline on invalid inputs in firefox
- #4349 Fixed disabled styles on
v-radio - #4388
v-radionow properly inherits readonly and disabled fromv-radio-group - #4391 Pickers no longer overlap
v-toolbar
1.1.0-rc.2
Things we changed
- 5162c3d Removed disabled appearance from the no-data list tile
- 2340647
v-comboboxnow has return-object by default (Means you can now use objects as well as primitives)
Things we fixed
- e4d9349 Fixed
v-autocomplete's default menu position - 3f80d8e Fixed a bug where
v-autocompletewas clearing the input field when pressing enter - 6257e6d The flat prop will now work again on
v-text-field - 459551e Fixed a bug that caused the input cursor to swap position when pressing key up and key down
- 05c4d95 Fixed
v-liststyling withinv-toolbar - 345975d Fixed single select styles for
v-autocompleteandv-comboboxwhen not using the multiple prop - 667d3f0 Fixed alignment issue in
v-selectin Chrome - #4344 Fixed a bug that caused
v-cardto set a 0px height - #4350 Fixed a bug that caused
v-text-fieldto be improperly styled withinv-data-table - #4359 Fixed a bug that broke the ability to select an item in
v-selectwhen using the 'no-data' slot
1.1.0-rc.1
Things we added
- #4286 Added
prepend-innerprop tov-text-field - #4309 Added
v-comboboxcomponent.<v-select combobox>and<v-select tags>are deprecated and should be replaced with<v-combobox>and<v-combobox multiple>respectively.comboboxandtagsprops don't work now with<v-autocomplete>anymore (breaking change if you're coming from 1.1 alpha/beta version) - #4319 Added support for
vue-i18nintegration
Things we changed
- #4003
v-containerwith the fill-height prop will now only affect the firstv-layoutas opposed to all (thanks @mitar) - #4281
{location}-icon-cbprops are being deprecated in favor of@click:{location} - #4300 Converted multiple sections of the framework to use the
convertToUnithelper function.v-progress-linear's height prop now accepts units, for exampleheight="2em"
Things we fixed
- 2388874 Fixed word breaks in
v-message - 1ba4a17 Fixed list margins in
v-toolbar - #3197 Restored save/open/close/cancel events on
v-edit-dialog - #3641 Converted
v-tabsto compare numbers when value is derived from index - #4098 Fixed regression that caused
v-selectwith the placeholder prop to not show - #4196
v-time-pickerwill no longer switch to minutes when clicking a disabled hour - #4215 Removed a deprecated style that caused issues with
v-inputwhen used within av-card-action - #4217 Fixed a bug where no-data-text wasn't displayed when
itemslot was providedv-select-list - #4220 Fixed a bug where the no-data slot was not working with the combobox or tags prop on
v-autocomplete - #4232 Fixed
v-textarea's resize handler position - #4245 Fixed a bug with vuetify.goTo and IE11
- #4258 Fixed a regression from a4b5ce8 that caused
v-flexto not take the full width of a column layout - #4271 Fixed
v-text-fieldprefix size - #4273 Fixed a bug that caused
v-autocomplete's search to reset while searching - #4275 Fixed a bug that caused long
v-selectitems to force the input to a new line - #4278 Fixed a bug that caused hover styles when hovering prepend|append-outer icons
- #4282 Fixed scoped style attribute pass through for detachable components (
v-tooltip,v-menu,v-dialog) - #4305 Fixed
v-toolbargutters at various resolutions to now matchv-container - #4314 Fixed a bug in
v-radio-groupthat caused overflow when using the label prop - #4327 Fixed RTL mode for
v-date-picker,v-carouseland pagination (v-pagination,v-data-iterator,v-data-table) - #4331 Fixed
v-inputalignment withinv-toolbar - #4337 Fixed regression of
v-countershowing when provided undefined
1.1.0-rc.0
Hey what are you doing here? I don't know why we skipped rc.0, it's probably Kael's fault. 🔥 🚔
1.1.0-beta.3
Things we added
- #4195
v-time-pickercan now utilize both scrollable and allowed-values at the same time
Things we changed
- 6ac1b0b c646c66 Improved type definitions for a-la-carte
- 2b34235 Removed deprecated position style from
v-label - 08f65d4 html list ul/ol now have default padding (thanks @aldarund )
- #4110 Adjusted styles for
v-btnin av-list-tile-actionto properly line up with a regularv-icon - #4111 Adjusted keylines for
v-toolbarandv-tabs - #4165
v-steppernow uses $options.name when parsing its children (thanks @DanSnow ) - #4249 Added v- prefix to
v-content - #4254 Icon callbacks in all form components are being deprecated. Will now emit custom events. @click:prepend, @click:append-outer, @click:append, @click:clear
- #4257 Improved process for calculating auto-grow in
v-textarea
Things we fixed
- 70dfc11 Changed component export for easier use with object spread
- 08a4473 Fixed a bug where
v-select's input field would not properly wrap in IE11 - 0201375 Fixed outline hover styles for
v-text-field - #3371
v-time-pickerwill no longer switch back to the hours selector after selecting minutes - #3828 The active year will now properly center in
v-date-picker - #4151 Can no longer select disabled dates with the keyboard when using
v-date-picker - #4173 Fixed dark / light styles for
v-date-pickerandv-time-picker - #4187 Fixed
v-labelposition when using type="time" inv-text-field - #4223 Removed required as a prop from
v-text-field - #4226 Fixed a bug that caused a mis-calculation in $vuetify.goTo in some situations when using a class selector
- #4230 Fixed a bug that caused
v-switchto not properly toggle when using custom false-value and true-value - #4247 Fixed a bug that caused
v-text-fieldto not properly validate when using the validate-on-blur prop - #4248 Fixed hint positioning when using RTL
- #4256 Fixed a bug that caused an overflow bar when using
v-text-fieldin av-edit-dialog - #4261 Fixed a bug where
v-autocompletewould not properly set a search value when changed externally - #4264 Fixed a bug where using
v-selectand selecting an item that has an array as the value, the selected items would not properly show
1.1.0-beta.2
Things we changed
- a375795 Vuetify now requires Vue 2.5.10 or higher
- c708382
v-expansion-panelwill once again animate its icon - b5b29d2 Updated
v-list-tilehover styles
Things we fixed
- 31233c2 Fixed label color of
v-radio - b419066 Fixed regression in no-resize styles in
v-text-areacaused by eec081c - bf6ff3f Fixed exit animation of
v-messageswhen changing from one message to another - efb5425 Fixed a bug where
v-dividerwould have less than 1px width in certain flex layouts - 5ef834c Removed
v-list-tilevertical animation inv-menuwhen not using the auto prop - #4168 Fixed regression in
v-dialogcaused by 33d46ce - #4177 Fixed bug where keyboard actions would still work in a readonly
v-slider
1.1.0-beta.1
Things we changed
- #4162 Updated to webpack 4, this should not affect anything. Proper tree-shaking still to come, we're still using commonjs modules for now.
Things we fixed
- #4124 Fixed regression where
v-slidercould not set step to 0 - #4088 Fixed regression where
v-autocompletewas not propagating the content-class prop - #4122 Fixed a bug where data-iterable mixin was referencing a computed prop in the created lifecycle hook, causing the synced pagination prop to display the incorrect totalItems
- #4130 Fixed a bug (partial regression) where assigning null (or any falsey value) to error-messages would throw an error and cause the field to be in an error state
- #4134 Partially reverted a11be7a to restore
v-iconinheriting color fromv-btnwhile still removing color animation when using disabled - #4140 Removed a style for the deprecated
v-list-itemcomponent that was applying opacity tov-list-tile - #4141 Fixed a bug where
v-progress-linearwas not properly positioned when using the loading prop on enclosed inputs, outline and solo - #4146 Fixed regression where
v-radio-group's label was not being displayed - #4147 Fixed regression where very long messages were being clipped in
v-messages(all input fields) - #4152
v-list-tilewill no longer emit click events when disabled - #4159 Fixed a bug where the cspNonce option was not being properly set when using
vue-metaornuxt - #4163 Fixed and exception when
v-menuis destroyed soon after opening - #4155 Corrected the type exports in colors.d.ts
1.1.0-beta.0
Things we changed
- 72280fd 74c4ef1 11d2de6
v-containerinsidev-formnow implicitly has grid-list-lg styles - 1ce04d5 readonly inputs no longer have disabled styles
- #2519
v-formnow includes error-messages in the validation result, instead of just rules - 5268dc4 Added hover styles to outline inputs
Things we added
- 5f6aaaa Chips in
v-autocompletecan now be edited by double-clicking - #4051 You can now specify translations for all of vuetify's built-in strings
Things we fixed
- dd08b98 Fixed an incorrect variable in
v-form - 591e4ff
v-selectshould only align its input to the end when not single line - #4095 Allow the
$grid-gutterstylus variable to be reassigned (thanks @lukaszflorczak) - 0fb69d2 Fixed a bug where
v-bottom-navwith the absolute prop was not properly aligned - 2d1e00e Fixed a bug where
v-btnwould not register clicks unless already focused - a11be7a Fixed the transition on
v-btnwhen toggling disabled or loading - 74e77d0 The
v-dialog"pulse" animation will now only play when the overlay is clicked directly - #4104 Fixed a bug where
v-selectwould not use the selection scoped slot if not multiple - #4078 Fixed a bug where hitting clear when searching would not clear the input if a value was not already selected
- 5268dc4 Fixed a bug where outline inputs were still showing the bottom border
- #3967 Added keys to all rows in
v-data-table, requires the item-key prop to be correct (#3968) - #4102 Added a definition to customise the icon in
v-toolbar-side-icon(thanks @appurist)
1.1.0-alpha.6
Things we changed
- f1efa56 The async-items prop has been reverted to hide-no-data.
- d948f7f Added transition to the
v-text-fieldinput slot when using the box prop - 0708cee Improved styling of chip inputs. Will no longer cause the DOM to jump when selecting an item. The small-chips prop has also been updated. Will now automatically infer chips
- e4cb7f3
v-selectselections will now be ordered as they are provided in value. This means selections will be ordered by their actual selection order
Things we fixed
- 33fc90a Fixed alignment of the input field when using the solo prop in
v-text-field - 5d3c15e Fixed logic that determines if the menu should be opened on clear
- #3714 The item-key prop on
v-data-iteratornow accepts nested values - #3770 Fixed a bug where
v-data-tablepagination did not update when using a custom filter
1.1.0-alpha.5
Things we changed
- f685b72 Updated the menu calculations to use real math
- 93acc26 Added transition delay to auto
v-selectlist tiles (non active) - 4a2e85d
v-formwill now provide sensible default styling when using grid elements in its slot - f85b879 box and outline styles should now properly align horizontally
- 4c8c5e6 Adjusted suffix styles for
v-text-fieldto avoid unnecessary ellipsis.
Things we fixed
- 641426c Additional tweaks to hide native inputs on IE and android (blinking cursor in inputs)
- 3fc9787 Fixed a bug where
v-autocompletewas not properly setting search value if an initial value was assigned - 34d96e7
v-autocompleteshould now select the first index if only 1 result displays from filtering - 3b5f7b2 Fixed a bug where
v-selectwas not properly hiding selected items - e2915c8 When using a placeholder (not label) with
v-select, will now hide when the input is dirty - 36a7461 Fixed alignment input in
v-selectwhen not using the multiple prop. - 9a5aef6 Adjusted container gutters for
v-container - 33064ee
- Fixed error state colors and transitions
- Fixed lazy-validation on
v-form - Fixed requiring an error to validate
- 1346a7e Fixed label alignment on
v-checkboxandv-switchto matchv-radio - 7e06f6c All margin has been removed from full-width
v-text-fields - #2834 Fixed a bug that allowed search filtering when
v-autocompleteis selecting an item index - #4066 Fixed a bug that caused a double scrollbar in
v-dialog
1.1.0-alpha.4
Things we changed
- 7781a71 Updated box styles to better match the recently updated MD Spec
- 495e413
v-selectwill now use the item-text as fallback if item-value is not available - 91b3cf0 Improved styling of very long suffixes in
v-text-field - c604bc0 Adjusted input styling when inside of
v-toolbar, updated deprecated styles inv-data-iteratorthat referencedv-select - #2442 Greatly improved performance when searching through very large lists in
v-autocomplete - #4032 Refactored the combobox and tags experience when using
v-autocomplete
Things we fixed
- bd1993a Fixed a bug where ripples were trying to be removed that did not exist. Converted to typescript
- a4b5ce8 When v-flex was not given a width, was able to extend past its parent container, added max-width
- bf08da0 Fixed
v-inputslot alignment on IE11 - 2256bea Fixed a bug where
v-selectwith the chips prop was not wrapping in IE11 - 37c9e53 Fixed a bug where the input cursor was visible in
v-selecton IE11 - 7fb9c79 Fixed alignment of
v-labelin selection controls - db1fd09
v-text-fieldandv-textareashould now have proper disabled styles when the input is dirty - b349463 Fixed a bug where the item-value was being displayed when using
v-autocompletewith an items array of objects - 0e59fa7 Fixed psuedo elements being present when loader was active
- b34922e Fixed a bug where
v-radio-groupwas not properly updatingv-radio's checked attribute properly - #2081 Fixed a bug where no-data was showing at inappropriate times. Renamed hide-no-items prop to async-items
- #3150 Fixed a bug where listIndex was not being reset after selection in a combobox
- #3545
v-text-fieldandv-textareashould now properly emit keydown events - #3547 Fixed a bug where
v-selectwould emit a change event when its value had not changed - #3811 Fixed a bug where the correct input events were not firing when clearing/selecting in a
v-autocompletewith the combobox prop - #3879 Fixed a bug where the menu on selects would open and close on mobile
- #3924 Fixed a bug where transitions could not be disabled (thanks @adriancable)
- #3973 Drastically improved keyboard interaction with
v-selectandv-autocomplete - #4023 Fixed a bug where closeConditional of
v-selectwas not checking if the elements existed before referencing them - #4034 Readonly fields can now be focused and only disable interaction with the input slot
1.1.0-alpha.3
Things we changed
- #3837 Started rewriting everything in typescript. This should have no api impact
Things we added
- #3943 Added a basic type definition for a-la-carte components
Things we fixed
- 9f17663 Fixed vertical alignment of label in
v-overflow-btn - f092c71 Fixed a regression where inputs wouldn't fill width in IE11
- e7ad8fe Fixed a regression where the
v-text-fieldhint prop would not render HTML - #4025 Added back fake list virtualisation to
v-selectto improve performance with a large number of items - #4026 Fixed another missing icon definition
- #4029 Fixed a bug where inputs would not fill a
v-layoutany more - #4030 Added focus and blur methods back to
v-text-field - #4033 Fixed a bug where clicking on the dropdown icon would not toggle a
v-select - #4035 Fixed a bug where selection controls' internal inputs would still be visible in IE11
1.1.0-alpha.2
Things we fixed
- 67c4780 Fixed a bug that caused a
v-text-field's input to shift when using the clearable prop - b355155 Fixed vertical alignment on
v-subheader - a2daea0 Fixed
v-rippledirective console log - 93f56e3 Removed hard-coded icon from
v-select(now uses config) - b285d85 Improved
v-selectlist performance - #3874 Fixed a bug where
v-breadcrumbswas not removing dividers on change - #4012 Fixed a bug where
v-textareawas not scrollable - #4013 Removed disabling of pointer events from input labels
- #4019 Fixed variable name in stylus loop
1.1.0-alpha.1
Things we added
- #3598 Added new helper classes for font-weight (docs in progress, visit PR for more info)
Things we changed
- cf43a19 Tweaks to box styles to better match spec
Things we fixed
- 3b70321 Added missing css prefixes to
v-divider - 60a53cf Fix custom loader styles for
v-text-field - 7eea1c1 Fixed label color on focus when using the solo-inverted prop
- 0950067 Removed margin from input elements inside of
v-data-table - 425302b Fixed utility import that was breaking a-la-carte
- ded7cae Fixed regression of full-width prop support
1.1.0-alpha.0
Things we changed
- 725cb26 The attach prop on
v-menuis now dynamic - #1322, #2739, #3305 Added better support for custom append and prepend slots. Can now accept components such as
v-btnorv-tooltip - #1561 Added
v-to most vuetify classes to prevent conflicts with other libraries. Note that this will break custom styles and simple use of component classes (eg.<div class="card">instead of<v-card>). Huge thanks to @peluprvi and @juanpa669 - #2264 Removed the variable padding from
v-containerwhen using grid-list-{size} props - #2457 The behavior of
v-checkboxandv-radioshould now mimic HTML 5 inputs - #2661 Improved click areas of selection controls
- #3191
v-data-tablenow resets to the first page when sorting changes - #3353 Focused
v-data-tableheaders now have a different background color instead of an outline (#3331) - #3324 Added v-model support for
v-expansion-panel(#3271, #3313) - #3915 target can now be specified on any routable component, not just those with href (thanks @SeregPie)
- #3962
v-btnnow has padding on its root element instead of.btn__content, fixed #3452 (thanks @peluprvi) - #3750
requiredno longer adds an asterix to the input's label, this must be done manually - #3616
v-selectnow passes the attach prop through correctly to its menu - #3576 Reduced the width of
v-radio,v-switch, andv-checkboxclick targets to not extend past the label - #3057
v-switchhints should now be always visible
Things we added
- bc32335 Added new prop to
v-select, small-chips - 168defa A persistent
v-dialogwill now pulse when clicked outside - 60a4bc6 Added support for the color prop to
v-stepper-step(#3276) - 1822153 Fixed regression of toolbar scrolling functionality (#3484)
- b71b4f8 Added new vertical prop to
v-divider - 27e4e85 Added new tick-size prop to
v-slider - #3920 Added new headers-length prop to
v-data-table, fixed #3419 and #3338 - #1307 #1837
v-select's activation area has been reduced to match field location - #1686 Added new props to
v-slider, thumb-label-size, always-dirty and tick-labels - #1782 Added new reverse prop to
v-text-field. Will invert the component's slot items and right align the label - #1973 Added support for box, solo and outline to
v-select - #2050 Added readonly support for all form inputs
- #2385 New
v-messagescomponent allows the user to createv-formlevel errors - #2399 Added support for loaders on all
v-text-fieldvariations (propagates tov-select,v-autocomplete,v-textareaandv-overflow-btn) style props, box, outline and solo - #2414 You can now place elements other than
v-radioinside ofv-radio-group - #2591 #3116 Added start, end and change events to
v-slider(event names still pending) - #2613 Improved the functionality of
v-autocompletewith no data present. Added new hide-no-data prop to remove the no-data text/slot - #2641 Fixed a bug that allowed a
v-text-fieldwith the clearable prop that was disabled to be cleared - #2656 Improved
v-menuwidth on Edge and IE11 - #2708 thumb-label and ticks props are now strings and can take values hover and always added thumb-label scoped slot to style thumb-label
- #2767 Added new no-filter prop to
v-autocomplete. Useful when data is being provided already filtered - #2784 Can now specify
v-checkboxandv-radioon and off icons at the config level (Vue.use(Vuetify, { .. })) and at the component level - #2748 Added a new header slot to
v-data-iterator(#3922) - #2788
v-selectnow supports the allow-overflow prop - #2871 #3591 Added a global icon config. This allows you to use a single icon font without also needing the standard material icons (thanks @appurist)
- #3287 Added a new prop delimiters for
v-autocompletewith tags. Accepts an array of strings that should create a new tag - #3320 Added stylus variables
$heading-font-familyand$headings.x.font-family(thanks @jaxn) - #3352, #3540 Added new props readonly and disabled to
v-expansion-panelandv-expansion-panel-content - #3379 The theme stylesheet can now be disabled. This is useful if you want to generate it statically instead of on the client
- #3785 Added the Vuetify plugin to the type definition. You should now get type hints in
Vue.use - #3748
this.$vuetify.goTo()now returns a promise (#3832) - #3915 The target prop will now work on all
router-linkcomponents (thanks @SeregPie) - #3950 Can now specify a nonce for the app stylesheet
Things we fixed
- fef9a0a Fixed a bug in
v-menuwhere the auto prop styles were being applied always - #838 (yea I know right) All form elements now have a input element
- #1829 #3135 #3821 Improved style support for all
v-text-fieldand extending components - #1969 Fixed
v-slidererror state styles - #2119 #2777 Using the id prop in all input controls will now apply to the actual input element
- #2128 Fixed a bug where
v-checkboxwas not respecting dark and light themes properly - #2171 Fixed a bug that prevented
v-radiofrom being wrapped in av-tooltip - #2228 Fixed outline styles for
v-textareain Firefox - #2542 All selection controls should now properly lineup with other input types when using prepend and append icon props
- #2686 Selection control labels are now relatively positioned and should break as you would expect
- #2807 #3793 Fixed a bug where
v-autocompletewould automatically highlight the first item when filtering - #2933 Improved scoped slots with chips in
v-select. New method provided by parent, onChipInput is available on the parent instance passed to the slot - #2948 Fixed a bug where using the reset method on
v-formwas not properly resettingv-select - #2982
v-text-fieldwill now match the default input behavior of emitting a change event when pressing enter - #3082 Fixed a bug where
v-textareawould reset the scroll position in very long fields - #3097 Fixed a bug where a disabled value could be removed by using the keyboard in
v-autocomplete - #3137
v-sliderhas been refactored to use the newv-inputand now supports custom icons and the single-line prop - #3425 Fixed a bug where
v-autocompletewith the combobox could not be cleared with keydown.backspace - #3452 Fixed a bug where
v-btnhad the incorrect ripple styles when used inv-bottom-nav - #3487 Fixed disabled styles for selection-controls when using the readonly prop
- #3499 Prevent layout thrashing on menu mount (#3497), thanks @Toilal
- #3532 Fixed a bug where
v-selectwith the hide-selected prop was not working properly - #3567 Fixed a bug where
v-sliderwould activate from a drag not started by the slider - #3593 Applied lazy behaviour to detachable components (#3570)
- #3704 Added more padding to
v-snackbarbuttons (thanks @Bingbazaar) - #3722 Improved
v-bottom-navstyles to better mach material spec (thanks @peluprvi) - #3837 Fixed the text color for solo-inverted components
- #3934 Fixed a bug where the centered prop on
v-tabswould apply an incorrect min-width to the tabs - #3937 Fixed a bug where
v-chipinside av-cardwouldn't have the correct border-radius (thanks @peluprvi) - #3946 Fixed a bug where grid components would recieve a
slotclass when used at the root of a slot - #3959 Added missing lazy behavior from
v-tooltip - #3962 Fixed a bug where
v-btnhad the incorrect click styles when used inv-bottom-nav - #3958 Fixed a bug where the lazy prop would not work correctly on
v-tooltip(#3959), thanks @FFxSquall - #3965, 02f3ad8 Fixed various stylus variable conflicts, in particular
v-progress-linear(thanks @detroitenglish) - #3071 Fixed the
v-text-fieldsolo append-icon position in IE11 - #3186 Fixed the spacing in textareas with box
- #3487 Fixed a bug where a readonly
v-switchwould still have the ripple effect - #3532 Fixed a bug where hide-selected would not work correctly with tags
- #3567 Fixed a bug where
v-sliderwould change its value when the mouse button was released over it - #3793 Fixed a bug where
v-autocompletewould always highlight the first list item when opened - #3821 Fixed the bottom border margin on box inputs with a prepended icon
- #3878 Fixed the text color in
<v-select solo-inverted> - #3954 Fixed a bug where
v-formwould not watch sub-components, only slotted children
🆘 I need help!
If you are stuck and need help, don't fret! We have a very large and dedicated community that is able to provide help 24/7. Come to the #v1-1-release-support channel.