This release mainly brings 2 new features:
-
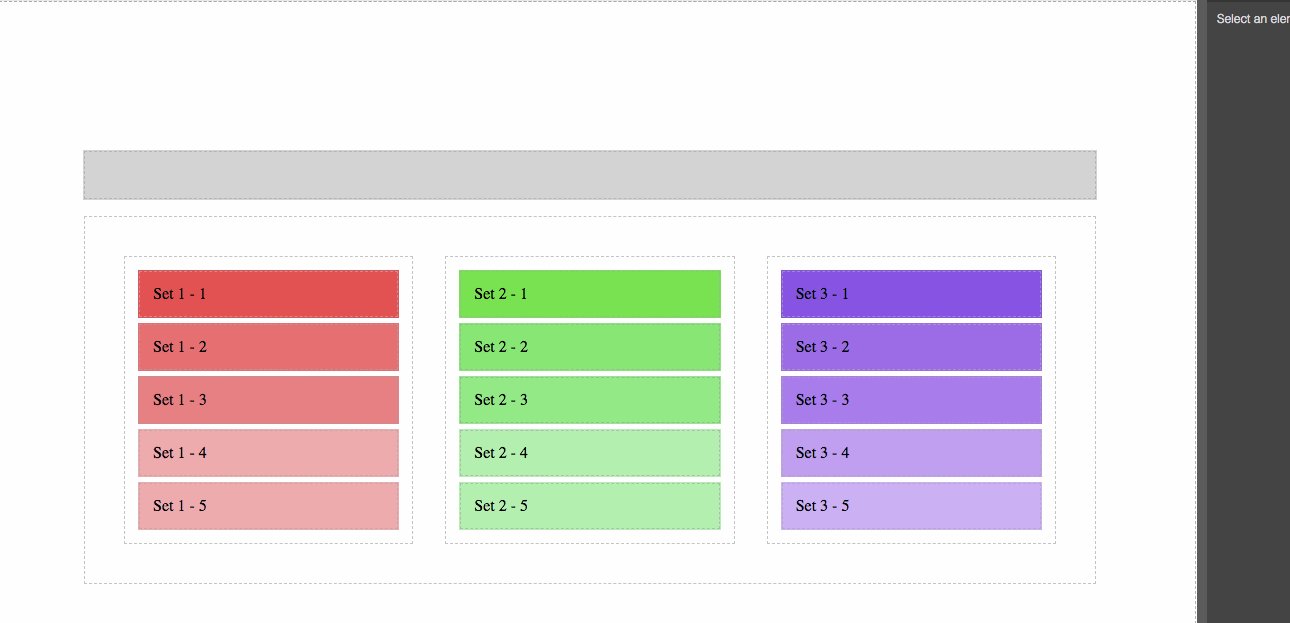
This is the first version of this feature and allows the user, at first, organize faster the structure of the template.
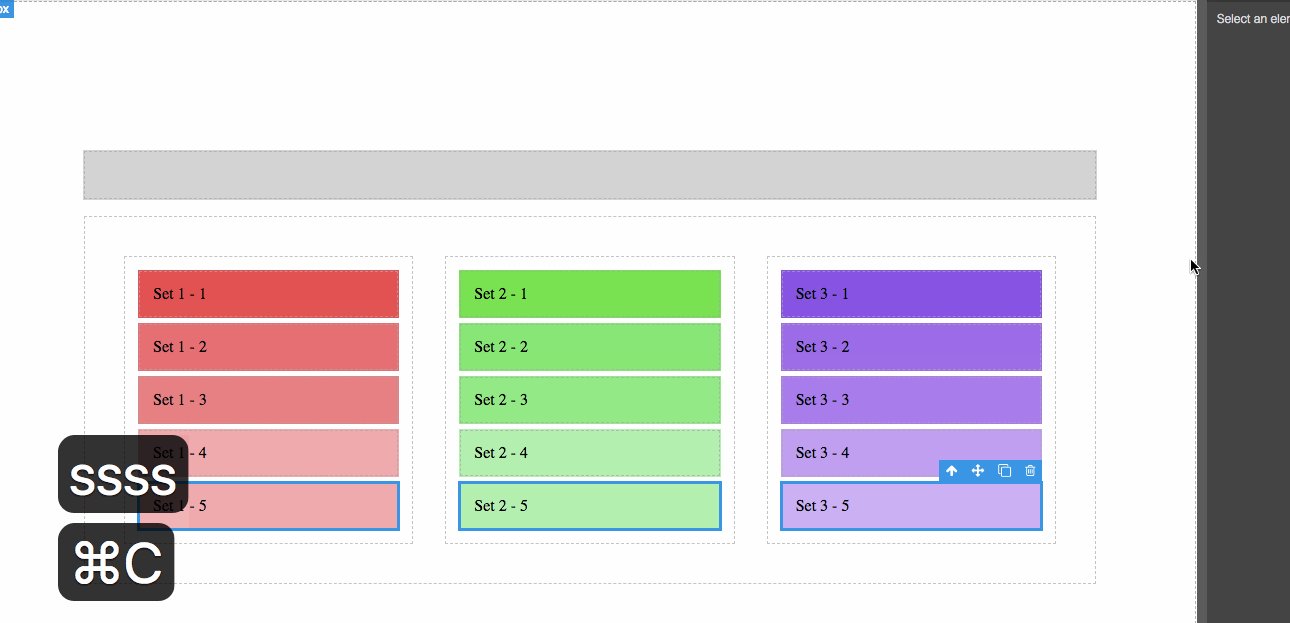
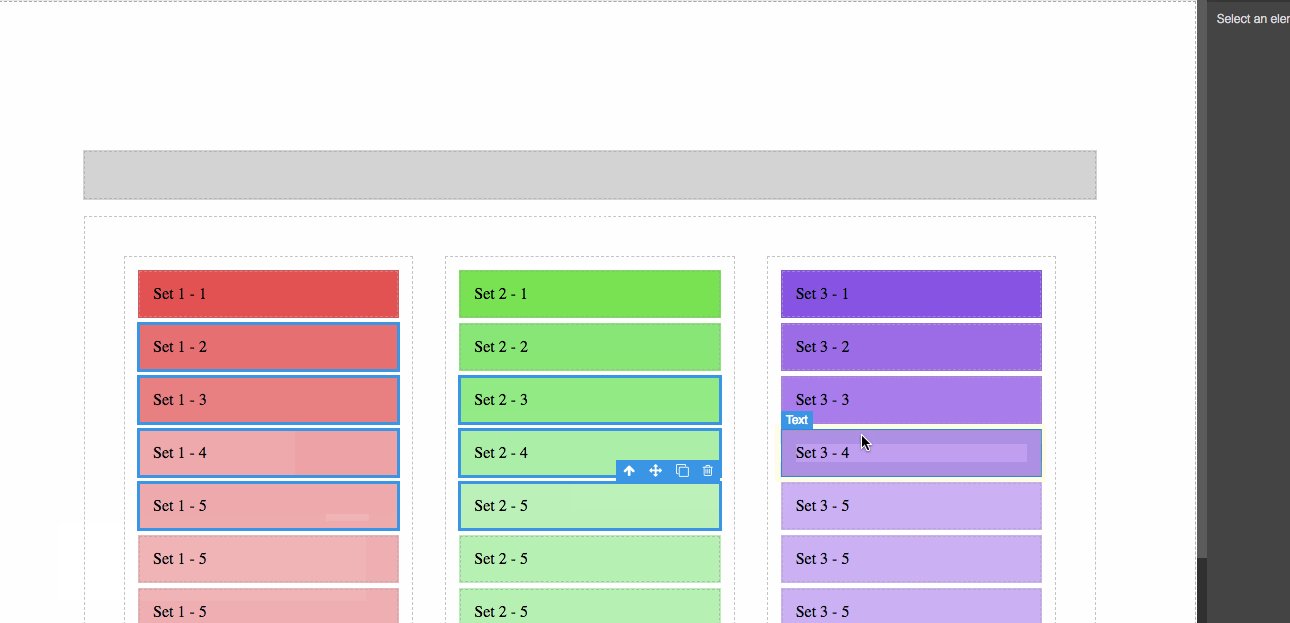
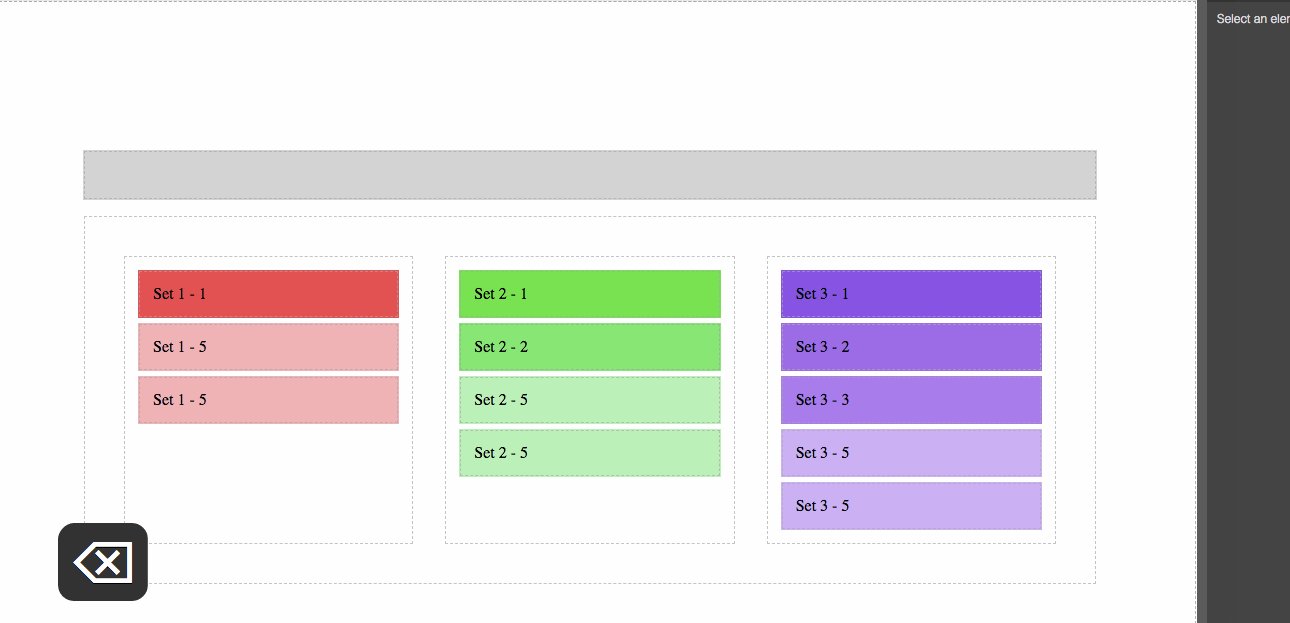
The feature is enabled by default but you can disable it by passingmultipleSelection: falseto GrapesJS init function. To start multiple selection just press CTRL (⌘ for Mac users) and click on any additional component. When multiple components are selected you can't style them (at least, not yet) but you can move, copy and delete them. You can also select a range of multiple components of the same collection/list by pressing ⇧ Shift and clicking on start and end component. -
Dynamic Layers Root
With Dynamic Layers Root you can change the default wrapper/body root with any other component inside your template.
On initialization:const editor = grapesjs.init({ container: '#gjs', layerManager: { root: '#my-root', showWrapper: false, }, // ... })
or via API
editor.LayerManager.setRoot('#other-root'); // or via Component editor.LayerManager.setRoot(editor.getSelected());
Changed
- Don't remove classes starting with
{PREFIX}-
Added
- Added
destroy()method - Added
setRoot,getRootmethods in Layers, for Dynamic Layers Root - Added
rootoption toconfig.LayerManager - Added
multipleSelectionoption - Added
selectAdd,selectRemove,selectTogglemethods in Editor, for Multiple Component Selection feature - Added new commands and their relative keymaps for easy navigation through the structure
core:component-prev(w)core:component-next(s)core:component-enter(d)core:component-exit(a)
Fixed
- Parse important declarations in style properties #1179
Removed
- Replaced
change:selectedComponentevents withcomponent:toggled