Enhancement
Syntax Highlighting (#910)
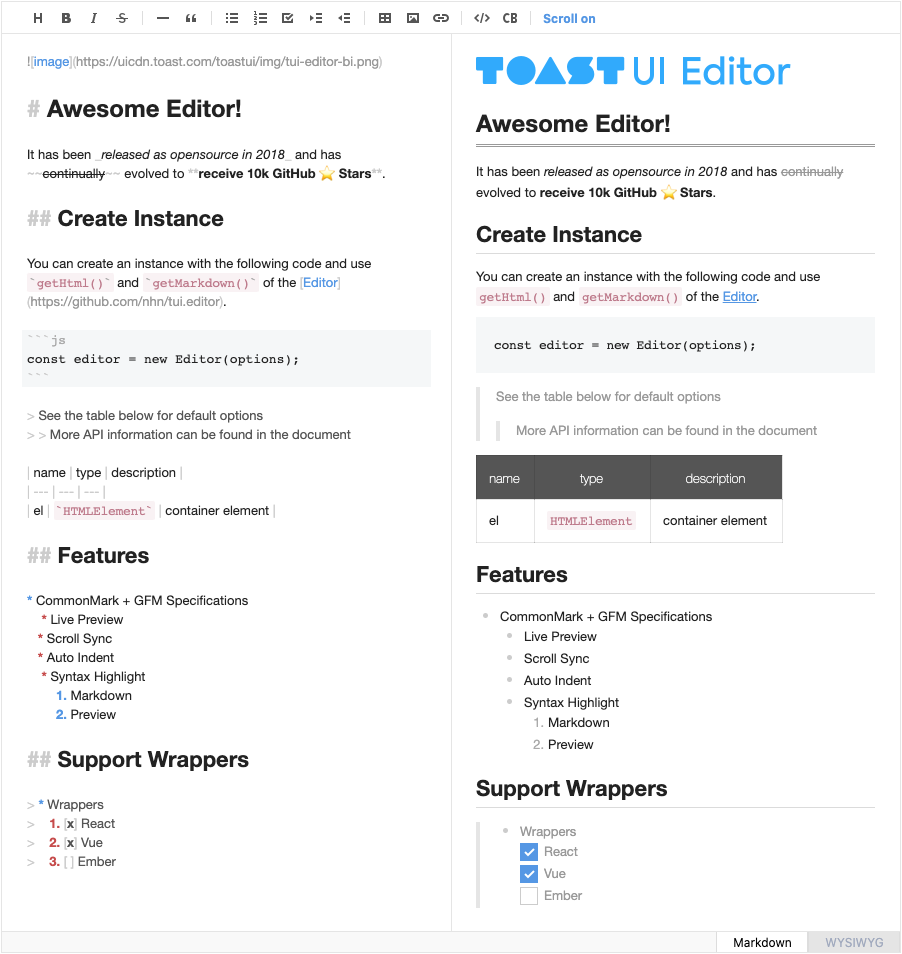
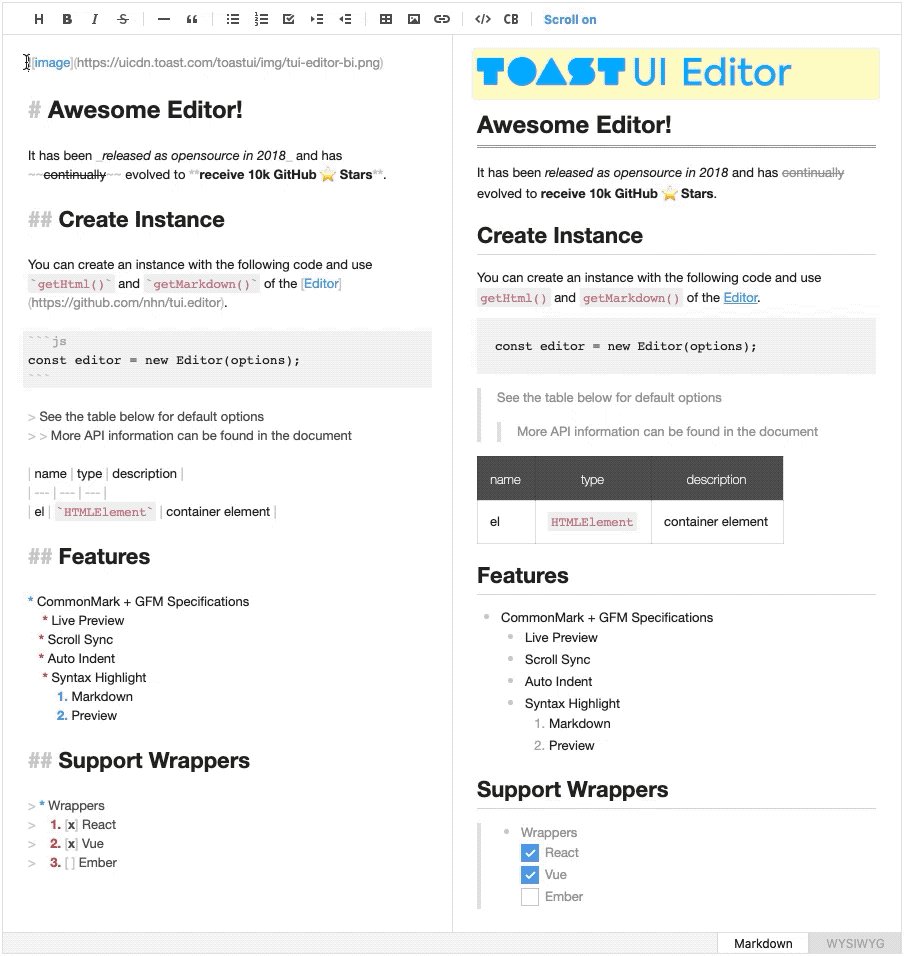
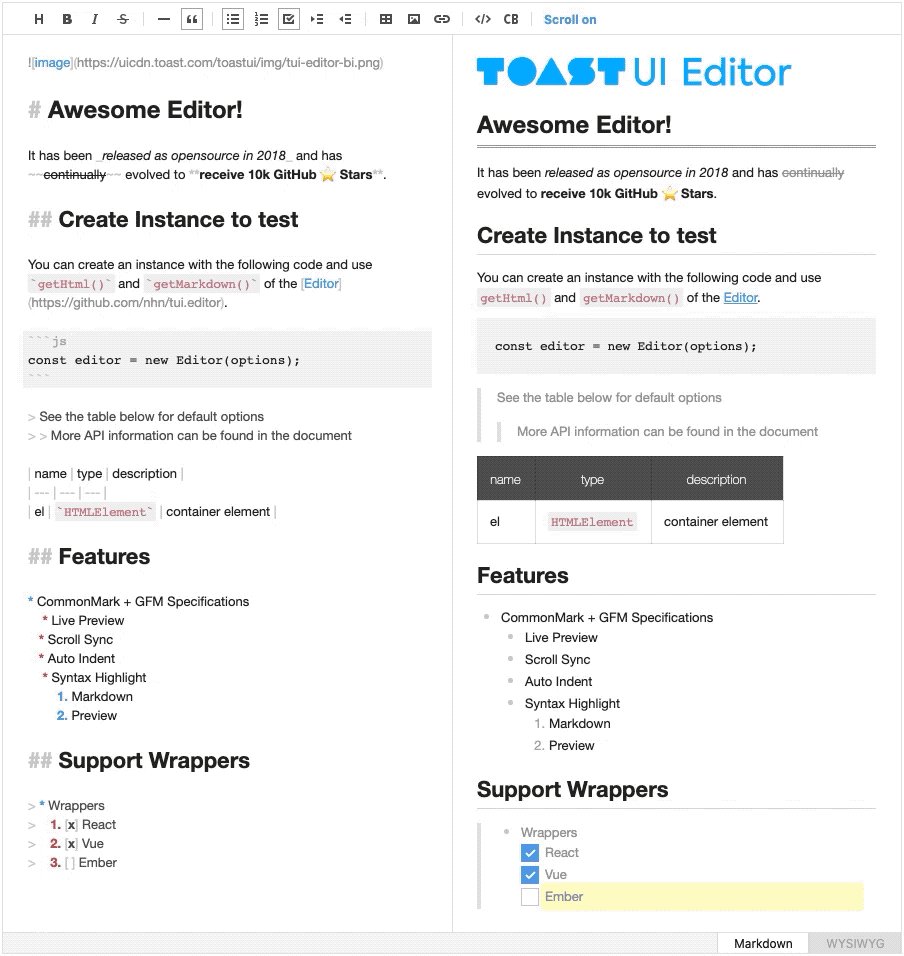
The syntax highlighting of the Markdown Editor has been enhanced. Colors are clearly separated so that the actual content is more visible than the syntax used in the markdown, and the look and feel of the editing area and preview area are unified as much as possible to give a feeling similar to the actual content. If you look at the image below, you can see that the readability and unity are noticeably better than the previous version. You can now check for syntax errors in entered text accurately and quickly in the editing area.
- Old Style
- New Style
New Features
Preview Highlighting (#946)
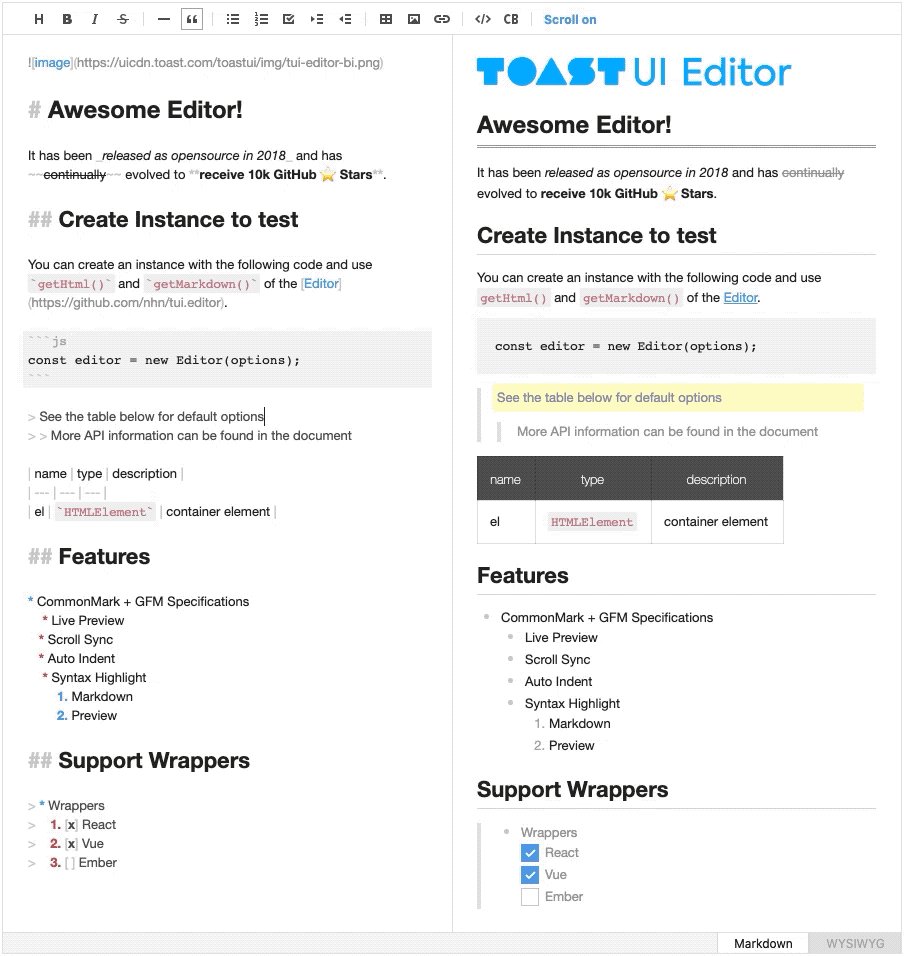
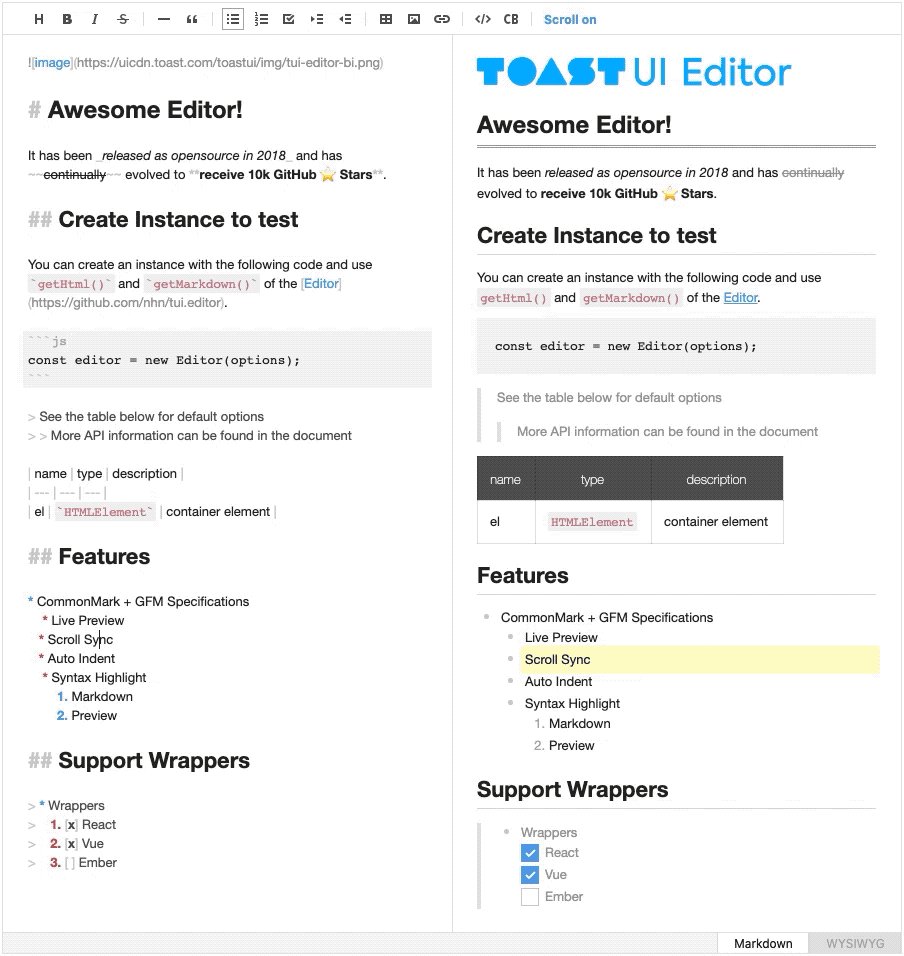
In Markdown Editor, the function to display the position of the editing text in real time has been added. The preview area is displayed in block units according to the cursor position of the markdown editor, and the edit position can be quickly identified.
The previewHighlight option has also been added so that you can disable preview highlighting only if you wish.
const editor = new Editor({
// ...
previewHighlight: false // default: true
});referenceDefinition Option (#887)
The option to use the link reference definitions has been added, and set the referenceDefinition: true to enable the link reference definitions. Links commonly used in the document can be defined as link reference definitions for convenient use.
const editor = new Editor({
// ...
referenceDefinition: true // default: false
});[TOAST UI Editor]: https://ui.toast.com/tui-editor
[NHN]: https://github.com/nhn
Thanks for loving [TOAST UI Editor] of [NHN].customHTMLRenderer Option (#894)
The customHTMLRenderer option has been added to allow users to customize markdown data that is converted to HTML through the Markdown Renderer. The option value is an object that assigns a callback function to the markdown node type defined in ToastMark, and returns a token object for generating HTML in each callback function. You can find detailed usage in the tutorial documentation.
const editor = new Editor({
// ...
customHTMLRenderer: {
paragraph(node, context) {
const { entering, origin } = context;
const result = origin();
if (entering) {
result.attributes = { 'data-my-attr': 'custom-attr' };
result.classNames = ['custom-class1', 'custom-class2'];
}
return result;
},
heading(node, { entering }): {
const tagName = `h${node.level}`;
if (entering) {
return {
type: 'openTag',
tagName,
classNames: ['my-heading']
}
}
return {
type: 'closeTag',
tagName
}
}
}
});customHTMLSanitizer Option (#945)
The customHTMLSanitizer option has been added so that you can use the desired sanitizer module, such as DOMPurify, instead of the built-in sanitizer.
import DOMPurify from 'dompurify';
const purifyOptions = { ... };
const editor = new Editor({
// ...
customHTMLSanitizer: html => {
return DOMPurify.sanitize(html, purifyOptions) || ''
}
});Provide CSS File Excluding Viewer Style
If you want to customize and use only the Viewer style, you can minimize the use of duplicate styles using the toastui-editor-only.css file.
- npm
- @toast-ui/editor/
├─ dist/
│ ├─ toastui-editor-only.css
│ ├─ ...
- CDN
- uicdn.toast.com/editor/
├─ 2.1.0/
│ ├─ toastui-editor-only.css
│ ├─ toastui-editor-only.min.css
│ ├─ ...
Bug Fixes
- Prevent to remove heading tag when press the enter key (fix #872) (#888)
- Replace form tag to div tag to prevent script error (fix #837) (#890)
- Wrong position of the tooltip on the toolbar item (#918)
- Wrong position of table and code block gadgt (#947)
- Press enter key inside code block makes autolinks (#911)
- Sanitize empty figure element (#913)
- Wrong ordered list regexp when extending list by pressing the enter key (#925)
- Can't apply linkAttribute to wysiwyg editor (#931)
- Not working shortcut of CodeMirror in markdown editor (#951)