v2.3.0 Liberator
👀 Pre-amble
Before continuing, please take a moment read the following:
Short and sweet, Vuetify has grown too big for one developer and Vuetify want's to hire Andrew Henry (Core Team), and I need your help. If Vuetify has ever helped you in any way, this is me phoning a friend to help us bring Andrew on as a full-time OSS developer. You can help by sponsoring Vuetify on Open Collective. Our goal is 60k a year, or ~5k per month. This is less than an entry level developer position in the United States and I know that we can do it. Sponsors also receive unique rewards such as chat and email support, priority GitHub issues, and more.
🏆 TLDR: Help Vuetify hire Andrew Henry
📖 Table of Contents
#Release Introduction
#Important Links
#New Components & Features
#Documentation Updates
#Upgrade Guide
#Release Notes
#Known Issues
#I need help! 🆘
💥 Release Introduction
Welcome to the official v2.3.0 release! After over 6 months and 30 patches for v2.2.x, the Vuetify team is proud to bring the next version of the framework. Liberator contains with over 40 new features, quality of life changes, a11y improvements, and more. These updates focus on preparing v2.x.x for Long-term Support (LTS). As the team transitions into full v3 development and the completion of a built from the ground up documentation experience, we look forward to your continued support. The community is what makes Vuetify and we love you all 💖 Without any further ado, the highlights of the next release! 🎉
A new challenger has appeared 💪—The new v-virtual-scroll component is designed for scrolling large amounts of uniform data without the performance cost of rendering every available item. v-snackbar and v-sheet now have access to new props for outlined, shaped, and text variants.
The v-calendar component recieved massive updates including a new calendar type, category. The event slot received an big overhaul and month-view calendars can now show week numbers. Scale your headings and other text with the new responsive typography classes. New offerings for screen-reader, border-radius, and text-decoration are also available.
We've normalized how readonly inputs interact with focus and it is now possible to tab through all readonly components. Natively, <input> elements for checkbox and radio do not support the readonly attribute as part of the HTML5 specification. However, this behavior is present by default in text inputs and created a weird user experience when tabbing through readonly content.
<v-form> now propagates disabled and readonly states to its registered children inputs. This reduced the amount of code needed to accomplish simple tasks like disabling multiple inputs
From everyone on the team, we hope that you enjoy the 🎊 v2.3 release and thank you for using Vuetify!
🎉 Join the conversation in our Discord community and connect with thousands of developers across the world.
—John Leider
Have questions? Check out our Frequently Asked Questions or join our Discord community.
❗️ Important Links
Documentation
Become a Github Sponsor (supports the author)
Become a Patreon Sponsor (supports the author)
Support the Core Team on Open Collective (supports the development team)
Become a subscriber on Tidelift (supports the author, John)
Community Discord
Twitter
Store
Vuetify Consulting
🤚 FAQ
- Where is the Vuetify documentation?
- The framework documentation is located at https://vuetifyjs.com
- Where is the upgrade guide?
- Steps on how to upgrade your application from v2.2.x to v2.3 is located below
- It is recommended to upgrade to the latest version of
v2.2.xbefore upgrading
- Where can I get help with upgrading?
- The #updating-versions channel in our Discord Community
- Book time with the Vuetify team.
⚡ New Components & Features
The next version of Vuetify is chalked full of new features, improvements, and bug fixes. Below is a summary of the more prominent changes. For detailed information on all of the changes, navigate to the [Release Notes](#user-content-release-notes) section.🔗 v-virtual-scroll
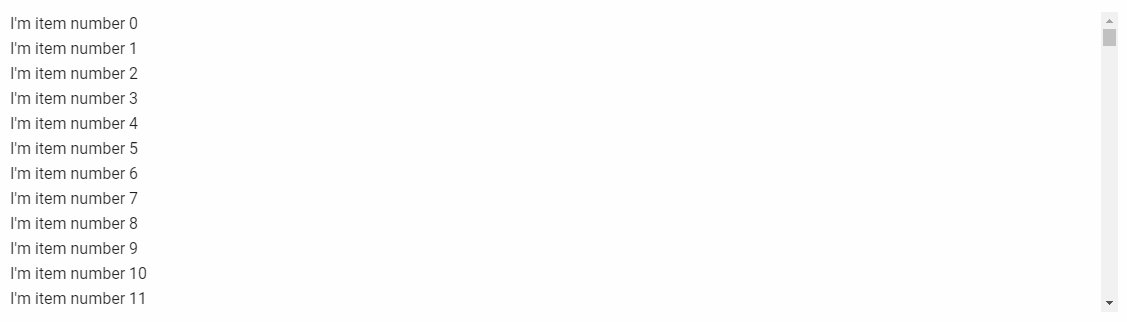
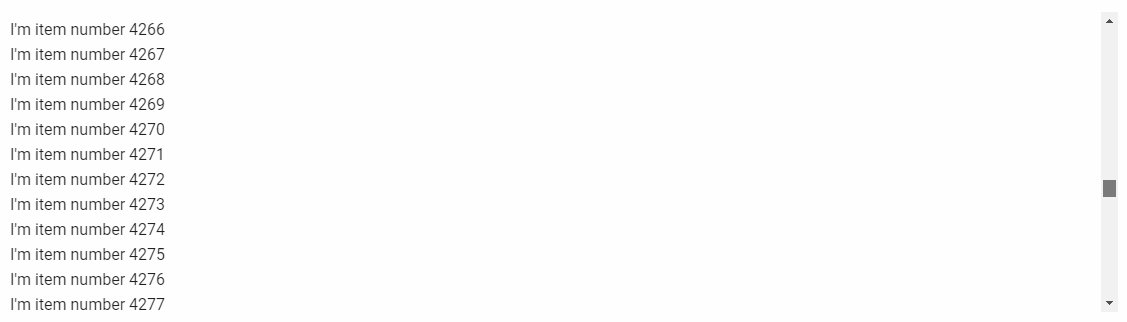
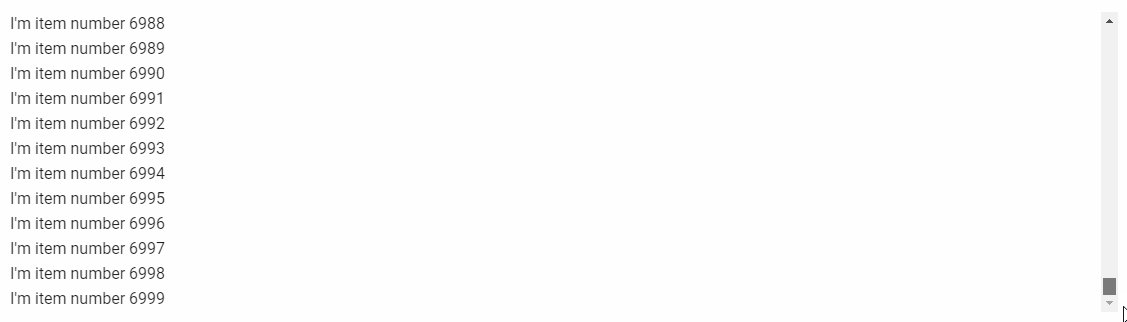
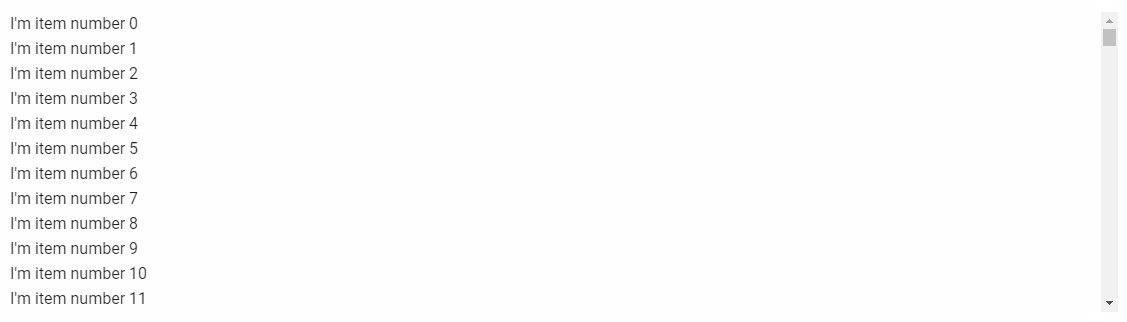
The new v-virtual-scroll component provides a clean interface for handling larges amount of uniform data. This was an unexpected addition to v2.3 and has NOT been implemented in any components such as v-select, v-data-table, and others. For v3, the virtual scroll component will provide a much needed baseline for handling long lists and table rows.
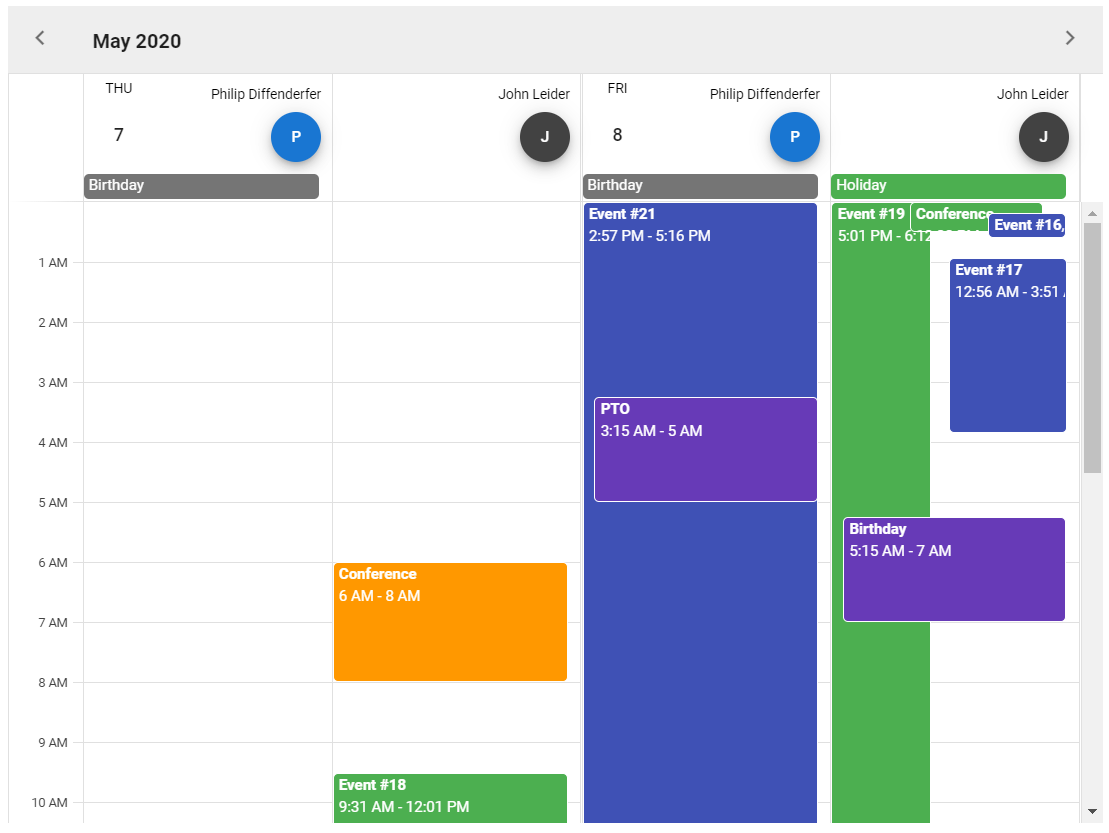
🔗 v-calendar
The v-calendar component received substantial updates for version 2.3 that vastly expand its capabilities and covered use cases. A new category view has been added with a myriad of functionality from new events, slots, and more. The new first-time prop allows you to specify the first time displayed on the day view calendar. In addition, the calendar received multiple quality of life changes and bug fixes:
- Added support for seconds and the JavaScript Date Object.
- Resolved a
native-onconsole warning
🔗 v-form
It's easier than ever to affect the state of multiple inputs using a single source of truth, the v-form component. Propagate disabled and readonly states to all children inputs.
<template>
<!-- v2.2.x -->
<v-form>
<v-text-field :disabled="disabled"></v-text-field>
<v-text-field :disabled="disabled"></v-text-field>
<v-textarea :disabled="disabled"></v-textarea>
<v-btn type="submit">Submit</v-btn>
</v-form>
</template><template>
<!-- v2.3 -->
<v-form :disabled="disabled">
<v-text-field></v-text-field>
<v-text-field></v-text-field>
<v-textarea></v-textarea>
<v-btn type="submit">Submit</v-btn>
</v-form>
</template>🔗 v-snackbar
The v-snackbar component will no longer overlap layout components vertically by default.
The snackbar can also contain itself horizontally using the app prop:
<template>
<v-snackbar app>
...
</v-snackbar>
</template>A new scoped slot action has been added that provides attributes for v-btn styling.
The timeout property now accepts strings and is converted using Number.
The following SASS variables have been added
- $snackbar-font-size
- $snackbar-btn-margin-left
- $snackbar-btn-margin-right
- $snackbar-content-first-btn-margin
- $snackbar-corner-offset
- $snackbar-wrapper-max-width
- $snackbar-wrapper-min-width
The following new props have been added:
- centered - centers the snackbar on the x and y axis
- content-class - used to apply class from v-snackbar to its content as the content now has a wrapper
- dark
- elevation
- light
- outlined
- shaped
- rounded
- text
- transition
Helper classes
We've added new utility classes to help you do more with less in your application. New responsive typography allows you to effortlessly scale font-size based on the browser viewport. Spacing intervals (pl-1, ma-3) now support up to 16 intervals.
🔗 Text and typography classes
New text classes based off of the MD2 specification make it easier than ever to scale your application's text over a variety of screen sizes and viewports.
<template>
<!-- .text-h4 defines all breakpoints -->
<!-- while .text-md-h2 only applies -->
<!-- on medium size screens and up -->
<div class="text-h4 text-md-h2">
Heading
</div>
</template>🔗 Spacing classes
Spacing utility classes now scale up to 64px:
<template>
<div class="pa-16 mx-16">...</div>
</template>🔗 Screen reader classes
Conditionally render elements using one of the new screen readers utility classes:
<template>
<div class="d-sr-only">Visually hides elements but will still announce to screen readers.</div>
<div class="d-sr-only-focusable">Visually hides an element until it is focused.</div>
</template>🔗 Text decoration classes
Adjust text decoration css property using text-decoration utility classes:
<template>
<a href="#" class="text-decoration-none">Non-underlined link</a>
<div class="text-decoration-line-through">Line-through text</div>
</template>Framework
The core of Vuetify has received some much needed QOL updates for both the theme and breakpoint services.
Theme:
When the Vuetify theme service generates classes for your application's colors, (e.g. .primary--text), it also creates variations for each color name:
.primary--text
.primary--text.text--darken-1 through 4
.primary--text.text--lighten-1 through 5In practice, these generated styles are largely not used. If you do not utilize classes such as .primary--text text--lighten-2, it is ecommended that you disable theme variations. This is configurable via theme.options.
import Vue from 'vue'
import Vuetify from 'vuetify'
Vue.use(Vuetify)
export default new Vuetify({
theme: {
themes: {
light: { ... }
},
options: { variations: false }
}
})This end result is significantly fewer generated styles:
Breakpoint:
The breakpoint service now globally controls the mobile-breakpoint property for components such as v-navigation-drawer, v-slide-group, v-banner, and v-data-iterator. This new service feature
The mobile-breakpoint property (renamed from mobile-break-point for some components)
In addition, the breakpoint service allows you to specific a breakpoint by it's string name, (e.g. xs, sm, md, lg, and xl) as shown below:
<template>
// The `sm` value is equivalent to using a value of 960
<v-navigation-drawer mobile-breakpoint="sm">
...
</v-navigation-drawer>
</template>Directives
🔗 v-click-outside
The v-click-outside directive has existed for a very long time within the framework but hasn't been made public until today! This provides the exact same functionality that is availble in components such as v-menu and v-dialog.
<template>
<div v-click-outside="onClickOutside">
...
</div>
</template>
<script>
export default {
methods: {
onClickOutside () {
// Perform action
}
}
}
</script>🔗 v-scroll
The v-scroll directive has received a QOL change that allows you to easily bind the listener to the containing element:
<template>
<div v-scroll.self="onScroll">
...
</div>
</template>
<script>
export default {
methods: {
onScroll () {
// Perform action
}
}
}
</script>🔗 v-ripple
Ripples will now show when pressing the enter key when focused on the element.
📑 Upgrade guide
Liberator contains a few small upgrades for deprecated functionality. Don't worry, these upgrades are BACKWARDS compatible. If you experience anything that suggests otherwise, please reach out to us in our Discord community.
General Changes
v-contentis nowv-main- The property mobile-break-point for all components is now mobile-breakpoint (controlled by the breakpoint service)
v-listandv-sheetnow have a default border radius of 0
The following Typography classes have been deprecated:
.display-4is now.text-h1.display-3is now.text-h2.display-2is now.text-h3.display-1is now.text-h4.headlineis now.text-h5.titleis now.text-h6.subtitle-1is now.text-subtitle-1.subtitle-2is now.text-subtitle-2.body-1is now.text-body-1.body-2is now.text-body-2.captionis now.text-caption.overlineis now.text-overline
The following internal classes have been deprecated:
.v-card--flat.v-card--shaped
The following changes have been made to v-snackbar to closer match md spec:
- The default value for timeout has changed from
6000to5000to match specification. - Changed the value to disable the timeout from
0to-1.
💯 Release notes
Full Notes
🚀 Features
- breakpoint: add global variables/mixin (#11480) (9f6f5a5), closes #6945 #9272
- classes: add new helper classes for border-radius (82dbdbf)
- classes: add support for 16 sizes of margin/padding (bbfe878), closes #10675
- classes: add visually hidden css utility classes (#11258) (9e4c3c8), closes #10914
- classes: create new decoration helper classes (#11035) (bf3fad2)
- directives: expose all options to templates (#10905) (a8d0def), closes #4654
- framework: allow all console messages to be disabled (#10909) (7f99918), closes #10888
- kbd/code: update colors/style, added new variables (47042cd)
- locale: add Finnish translation (#10381) (0ce1a66)
- locale: add Slovak translation (#10328) (59b8422)
- theme: add new option to disable variation generation (d4c311e)
- types: add DataItemProps and DataTableItemProps interfaces (#11593) (e0d0296)
- typography: add break-point functionality to new type classes (#11033) (e83a203)
- v-ripple: hide effect for touch scroll events (#7887) (#10596) (337fd24)
- v-scroll: add self modifier to target the bound element (#11244) (9748731)
- validatable: change logic for disabled and readonly inputs (7e78d75), closes #11504
- VAlert: add closeIcon prop (#11124) (ec151b3)
- VAvatar: integrate roundable mixin (#11435) (8d1eac0)
- VBanner: allow banner text to extend full-width (a3466e0)
- VCalendar: general improvements & category view (#11198) (5ab3d41), closes #8667 #11080 #11093 #11133 #11182
- VCalendar: show week numbers in month-view (#10928) (39177c2), closes #9117
- VDataIterator: emit the page-count event from VData (#10588) (db98a1e)
- VDataTable: add contexmenu:row event for data table (#10989) (26c9ec9), closes #9382
- VDataTable: add groupable property to header items (#11361) (e0215ff), closes #10889
- VDataTable: add item-class property (#11254) (7d1489a), closes #8643
- VDatePicker: native events on day/month/year (#11126) (e706660), closes #5598
- VDatePicker: prev/next month/year icon aria label (#10366) (9c2a8b5), closes #9694
- VFileInput: add new prop hide-input (#11031) (0b256c9), closes #10886
- VForm: add form level disabled prop (#10325) (ccf25e8), closes #1707
- VImg: add themeable support (#11034) (5e13729)
- VImg: remove error logging (755dc3d), closes #6755
- VLazy: add measurable mixin (a3a4e67)
- VMenu: add rounded support to menu content (#11447) (ea52a89), closes #10397
- VPagination: add a11y support (#9926) (042a4bd), closes #9849
- VParallax: add srcset support (e72e78f), closes #1535
- VPicker:
flatandelevationprops for pickers (#10362) (e557759), closes #6006 - VProgressLinear: add new reverse prop (#11259) (b4e16c6), closes #11245
- VSheet: refactor style propagation (#11335) (cbaf955)
- VSnackbar: add applicationable support (#11448) (6098e5f), closes #4468
- VSnackbar: add new properties and improve md2 spec (#11542) (d44b590), closes #5865 #10935
- VVirtualScroll : add new component (#10944) (a1423cd)
🔧 Bug Fixes
- colorutils.ts: lookbehind regexp causing FF throw error (#11215) (0604b0b), closes #11214
- types: change type import paths (#11314) (2325dd9)
- types: export VueConstructor instead of Component (f9bf635), closes #11463
- VCalendar: apply explicit line-height to the .v-event div (675d529)
- VDataTable: header with divider rendered incorrectly in mobile sort select (#11416) (25001a0), closes #11399
- VDataTable: set initial values for sort-desc and group-desc (#11342) (450357d), closes #9685
- VDatePicker, VDataTable: incorrect date picker styling when in data table (#11325) (3fcc67e), closes #7384
- VDatePicker: set proper tableDate if showCurrent is set (#11305) (6aa01a7), closes #6714
- VNavigationDrawer: disable inherit value of background property (#11419) (2974f15), closes #11153
- VSelect: allow tab key down on read-only (#11431) (1c6de0c), closes #11430
- VSimpleCheckbox: pass listeners to component (#11358) (d937f5b), closes #11345
🆘 I need help!
If you are stuck and need help, don't fret! We have a very large and dedicated community that is able to provide help 24/7. Come to the #release-migration channel.