v2.0.0-rc.8
This is our eighth release candidate for v2.0.0 of Reaction. Please check it out and let us know what works and what doesn't for you.
New Bits
Operator 2.0
The core experience and UI for a shop operator using Reaction Commerce has not changed much over the last couple of years. We've been hard at work on the new and improved storefront but until now have not revealed any of our design or plans for improving the updated operator UI.
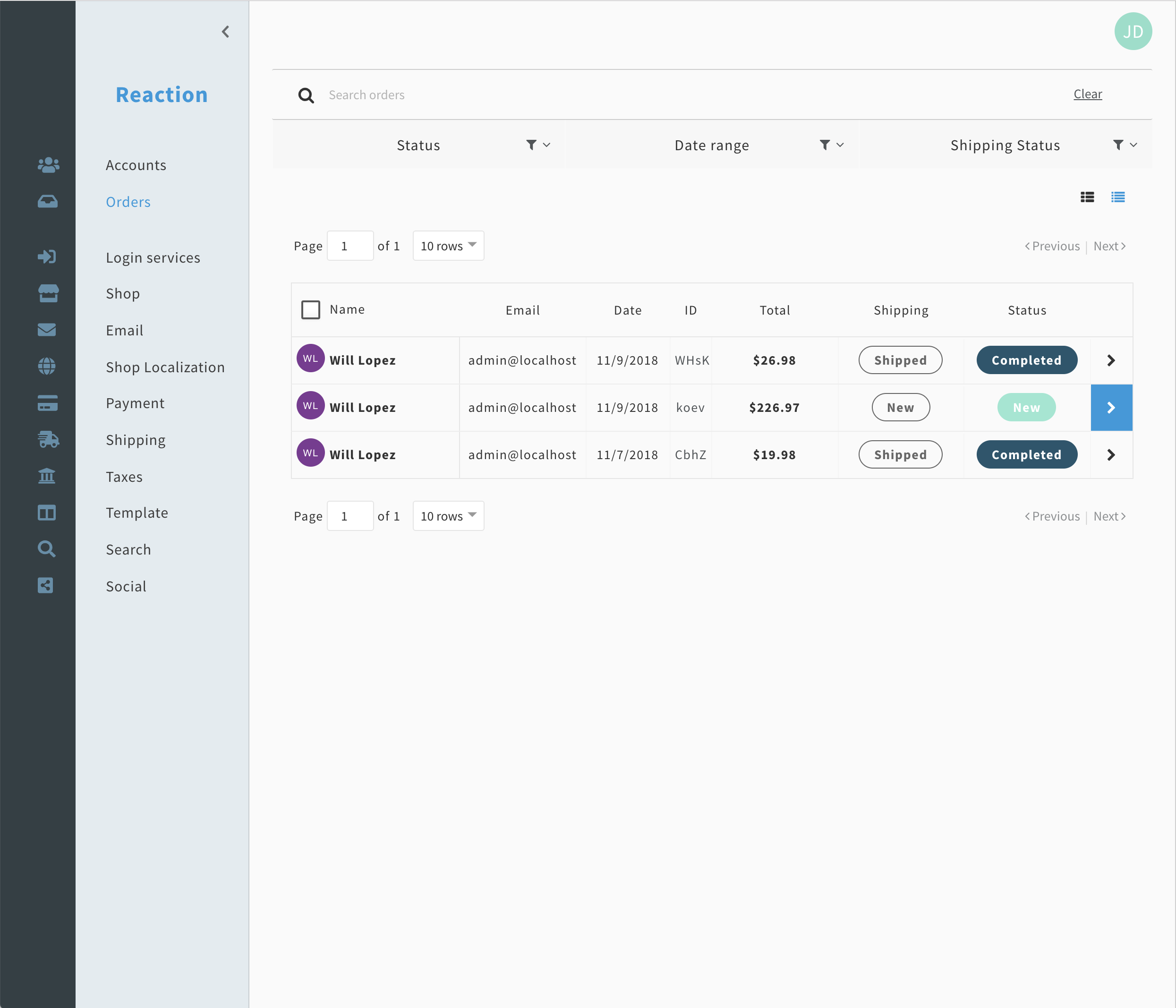
This release includes the first beta of the new Reaction operator UI. Our focus with this new operator UI has several goals. First, we’re transitioning from a single page storefront and admin experience to a full page admin experience that will be separate from the storefront. . We believe this change is necessary and beneficial for anyone operating a store that works with a large number of products and/or does a high-volume of order. This change also decouples the customer facing storefront from the operator UI. The existing UI had a WYSIWYG flavor to it where the product and catalog management was done in an interface that was identical to what the customer saw. There are some benefits to this - having a good perspective of what your customers see when you make a change - but for large catalogs, it's not very practical. In addition, we’ve received feedback that the experience could be confusing for admin users who wanted to concentrate on their admin tasks only. Once decoupled the operator UI can use 100% of the screen space for store management and operation. The change will be a big benefit to users managing large product catalogs and complex fulfillment patterns.
Right now this new operator UI is opt-in and the existing, drawer style operator experience will continue to function as it has. You can access the new operator UI by visiting /operator.
This UI should have all existing functionality baked in, but we anticipate that there may be some rough edges and from a user experience standpoint it is the first step on a longer path. The first step here has been to replicate existing functionality by moving existing components into the new layout and fixing bugs that we've found. Going forward, we'll be implementing improved UIs for many of the operator tools - Catalog Management, Inventory, Pricing, Order Management, etc.
Please file an issue for any bugs that you find, whether they be weird UI quirks or things that don't as expected.
.env file
Most services that make up the Reaction platform use a .env file in the root of the service folder to define environment variables that should be set while running. They also have a pre-build script that the reaction-platform tool runs to create or update the .env file from a .env.example file, which is committed. Until now, this project did not use .env file, so we've added one. See #4826 for more details.
Improved Bits
Support for extending GraphQL enums and unions
We've updated GraphQL and GraphQL Tools to new versions and added support for extend enum and extend union. This permits extending the core schema in this way from a plugin. See #4798 for more details
Developer performance
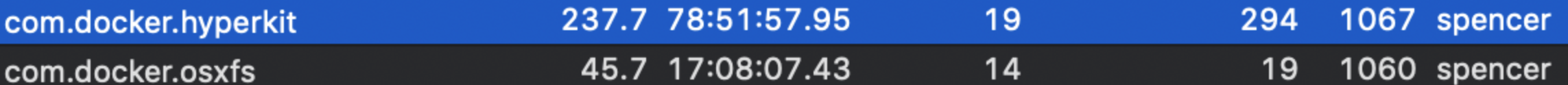
When we introduced reaction-platform and begun developing in Docker environments, we began to notice high CPU utilization that for those of us developing on OSX.
Long story short, this is an issue with filesystem operations in Docker for Mac and there's not much we can do to resolve the core issue. In development mode, we leverage Meteor to watch for file changes. By adjusting the polling interval for the Meteor file watcher, we can greatly reduce the issues introduced by Docker for Mac. We've set two environment variables in the example .env file .env.example (#4826) as follows, but if these don't work for you, I'd start by adjusting the polling interval to something higher - 20000 (20s) or 30000 (30s). If you're working directly on the core reaction project, this may impact how long it takes before a change you've made is recognized and rebuilt, but that may be a small price to pay to reduce CPU burn by hyperkit. There shouldn't be any other consequences to increasing this number.
METEOR_DISABLE_OPTIMISTIC_CACHING=1
METEOR_WATCH_POLLING_INTERVAL_MS=10000
Breaking changes
This release contains a number of breaking changes that we've been working to get into Reaction before we cut the final 2.0.0 release. If you're planning to update an existing shop, please read through this list
Catalog
- Added a new, final param to xformVariant with the processed inventory flags (#4742)
Meteor Methods
- Payment plugins that use Meteor methods for capture and refund will not be compatible with this PR. This is intentional as we're migrating toward GraphQL and away from Meteor Methods for client-server interaction. Custom payment methods will need to be rewritten to follow the pattern in #4803. (#4803)
- If a custom plugin uses any of these methods, it will need to be updated. (#4815)
shop/getBaseLanguageshop/getCurrencyRatesshop/getWorkflowgetTemplateByNameorders/addOrderEmailtaxes/updateTaxCodeworkflow/coreOrderWorkflow/coreOrderProcessingworkflow/coreOrderWorkflow/coreOrderCompleted
- Custom code relying on being able to call the "accounts/sendWelcomeEmail" Meteor method will break. Calls from client code must be removed. Calls from server code should be updated to import and call the util function. (#4867)
Taxes
- We've created a new
taxes-ratesplugin in theincludedfolder, and all features related to custom rates have been moved there. This includes the "Custom Rates" panel in tax settings; theTaxescollection and its related schemas; the "taxes/addRate", "taxes/editRate", and "taxes/deleteRate" Meteor methods, and the "Taxes" Meteor publication. - The core
taxesplugin has a new API for registering tax services (such as the included "Custom Rates" service, or a custom Avalara service for example). They are registered by passing in ataxServicesarray toregisterPackage(example and details in #4785) - Some tax-related fields on Cart, CartItem, Order, OrderFulfillmentGroup, and OrderItem have been moved, renamed, added, or removed. We've attempted to remove all unused fields, and group or rename other fields for clarity. One example is the
taxesarray, which now has a different schema and appears for individual items as well as the full cart or order fulfillment group. - On
Productsdocuments,taxableis nowisTaxable. This change had previously been made in theCatalogschema and now is made inProductsto match. - For the Custom Rates plugin, be aware that the
taxCodevalue is now used for filtering which products should be taxed at that rate. This requires a review of all your products to ensure that they have a tax code specified, in addition to being marked as taxable. If you'd rather not do this review, you can revert to the old behavior of ignoring tax codes by editing each of your Custom Rates entries, clearing the the "Tax Code" field, and saving. - If you are upgrading from 1.x and use only Custom Rates for taxes, data migrations should provide a seamless transition. Most tax changes are breaking only for third-party non-included tax plugins. However, please verify after upgrading that the correct tax service is active.
Address Validation
Breaking changes to how address validation works. Affects all plugins that provide address validation and all clients that validate addresses. (#4767)
Configuration
- Propel was updated and any propel scripts must be updated. (#4802)
- If you run Reaction locally, such as for development, you will now need to be sure there is a
.envfile with correct environment variables set in it. The.env.examplefile, with no changes, should work for most people. When running with reaction-platform, this should happen automatically. But if you've already been developing locally and you pull in this change, you'll need to run bin/setup once. You can also run bin/setup anytime you pull in the future, to add any new ENV variables. (#4826) - Docker network streams.reaction.localhost must be created, which developers can do by pulling down the latest reaction-platform and running make (or make network-create if they want to be surgical about it). (#4805)
Meteor Plugins
- Custom plugins that rely on the dispatch:run-as-user Meteor package will need to find a different solution and remove the dependent code. (#4825)
Features
- feat: Navigation Backend (#4683)
- feat: shipping method restrictions (#4821)
- feat: Update main Reaction app to use
.envfile (#4826) - feat(tag): add Display Title to Tag (#4856)
- feat: Operator 2.0 first draft (#4800)
- feat: Deploy feature branches to ECS (#4834)
- feat: Add Order.referenceId (#4827)
- feat: Use no-meteor functions for payment capture and refund methods (#4803)
- feat: Remove unused meteor methods (#4815)
- feat: Put mongo on the streams network (#4805)
- feat: Update graphql packages to support extend enum and extend union (#4798)
- feat: Improve tax API, split out Custom Rates plugin (#4785)
- feat: Address validation GraphQL (#4767)
- feat: add isBackorder data to variants (#4855)
Fixes
- fix: Migrate existing tag nav to new navigation tree structure (#4882)
- fix: primaryShopId query fallback (#4862)
- fix: permission issues with Meteor methods for Accounts plugin (#4867)
- fix: Add migration file for plugin route name change (#4858)
- fix: CartCleanupJob (#4799)
- fix: 404 on Hydra Oauth page (#4835)
- fix: Jest integration tests (#4824)
- fix: ECS deployments (#4836)
- fix: ECS deployment: move TLS certificate ARN from propel.yaml to ENV vars (#4802)
- fix: catalog variant inventory flags always false (#4742) .. Resolves #4741
- fix: tax calculation arguments, other tax fixes (#4811)
Refactor
- refactor: shipping rules (#4789)
Performance
- perf: Add a mongodb index on Catalog.updatedAt (#4819)
Chores
- chore: use ci env var for staging url (#4885)
- chore: e2e integration for release branches (#4878)
- chore: Configure prettier arrowParens to match our eslint rules (#4876)
- chore: Add node_modules/.bin to PATH in docker (#4820)
- chore: remove unused dispatch:run-as-user package (#4825)
Contributors
Thanks to @willmoss1000 for contributing to this release! 🎉