v2.0.0
Reaction v2.0.0 is an API-first, real-time commerce engine built using Node.js, React, and GraphQL. It’s the second major release of our open source commerce software.
This release is coordinated with Reaction Platform and is designed to work with the Example Storefront (previously Storefront Starter Kit) and reaction-hydra.
Reaction v2.0.0 is built as a truly headless commerce platform that decouples the Reaction backend services from the frontend. We’ve decoupled the storefront application from the API. Reaction platform now consists of the reaction project, which is now primarily our GraphQL API, and for the time being also our operator UI and our identity provider, along with our new-to-2.0 Example Storefront built on Next.js, which connects with the Reaction application via GraphQL API to provide a customer-facing storefront. The legacy integrated Meteor storefront is no longer part of the Reaction project.
Notable changes
Check out previous release notes for details and associated issues and PRs.
Operator experience and UI
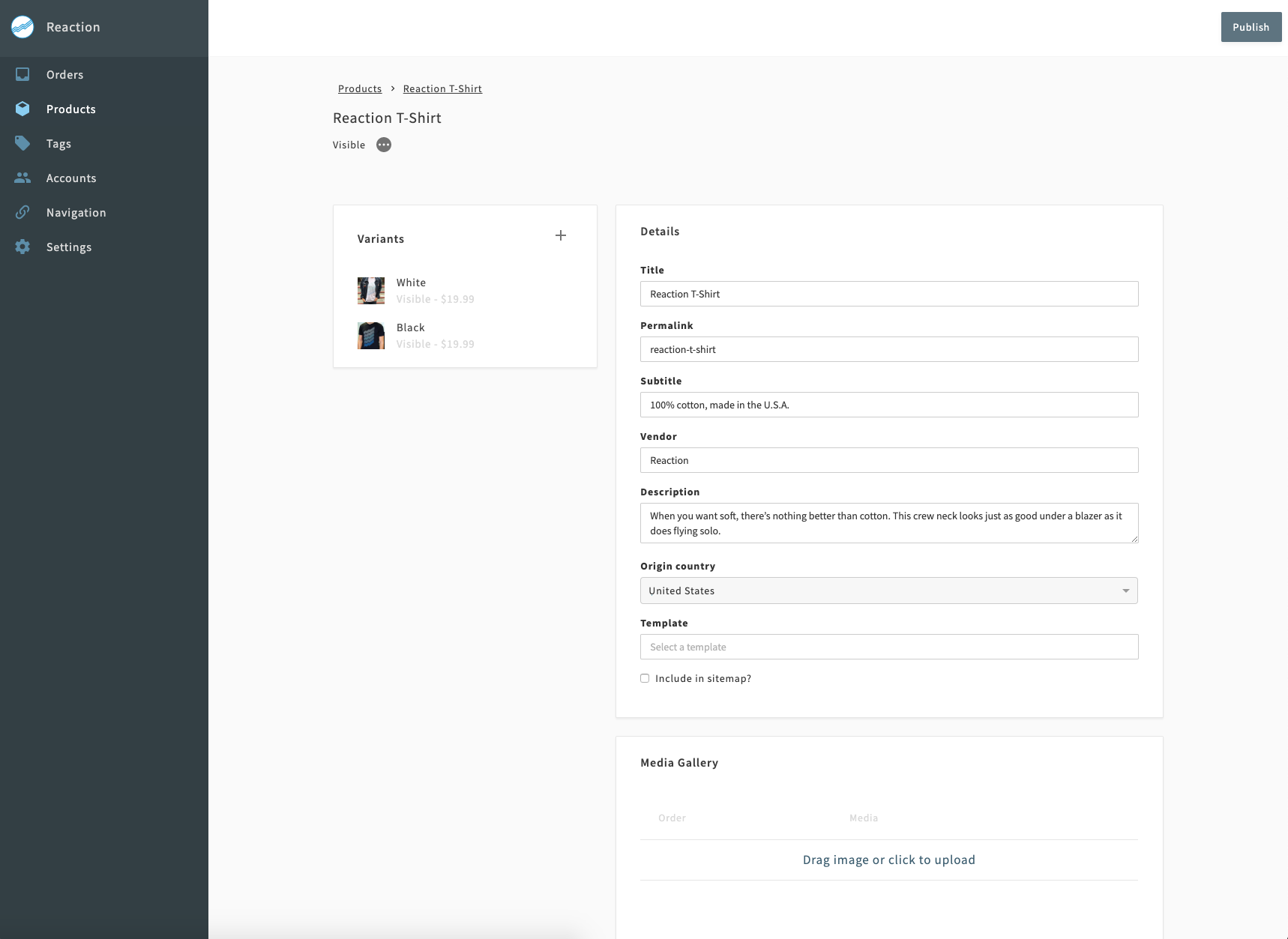
The store operator experience has been substantially enhanced from v1.x. We’ve shifted the operator UI for managing products from a What You See Is What You Get (WYSIWYG) product editor to one that is designed for greater flexibility. We have transitioned from a single-page admin experience to a full-page operator experience that’s fully separate from the storefront. The new operator UI uses 100% of the screen space for store management and operation, and will benefit users managing large product catalogs and complex fulfillment patterns.
We’ve also added lots of new functionality around tags (tag dashboard and new tag management features), site navigation (including sitemaps and navigation tree editor), and fulfillment options (ability to add restrictions or surcharges based on product tags and/or customer location).
GraphQL API coverage
Most Meteor methods are removed in favor of the new GraphQL API. GraphQL is the only way to interact with the API from a storefront app. The operator UI uses a mixture of GraphQL and Meteor DDP while we complete the transition to GraphQL on the administrative side.
Developer experience and performance
For developers, we’ve made a number of enhancements to improve the overall developer experience, especially debugging, logging, and updated documentation.
- Examples for how to debug Node.js in Docker
- Better logging of packages and plugins loading
bin/setupimprovements- Updated main Reaction app to use
.envfile (#4826) - Added
envalidfor validation of environment variables
We’ve made some tweaks to increase performance and improve initial boot time:
- Removed
reaction-cli(v2.0.0-rc.10) - Added and removed a number of indexes since 1.x, see #4819, #5106, #5090, etc. for examples
We’ve also improved Reaction’s extensibility in a number of ways, such as:
- Reaction now supports remote graphql schemas in plugins (#4870)
- Plugins can now directly register React components (#4875)
- Plugins can register functions to handle GraphQL transformation of catalog product media items (#4988)
- There is now a
collectionsoption forregisterPlugin, which allows plugins to define their MongoDB collections and indexes in a standard way (#5196)
And finally, we’ve updated all Reaction dependencies (such as React and Apollo) to the latest versions, and updated our base docker image to use Meteor 1.8 (#4760).
Security audit
For the 2.0 release we’ve done a full security audit of the application, including cart, order methods, payment processing methods, and more, and fixed potential vulnerabilities.
Other updates
- Authentication is now handled via Hydra
- Taxes have been completely re-worked in a new plugin (v2.0.0-rc.10)
- Inventory has been moved into its own
simple-inventoryplugin, and is no longer directly tied to theProductscollection - Pricing has been moved into its own
simple-pricingplugin, and allows for a 3rd party pricing service integration. (#5014 & #5143) - Search plugins have been removed (#5053)
- A plugin can now be used to override the default
orderIdandcartIdand create IDs of a different type or in a specific order (#5054)
New documentation
See this page for a non-comprehensive list of new and updated docs.
Some highlights:
- A Storefront UI Development guide answering "How do I build a storefront for Reaction or adapt my storefront to get its data from Reaction, without starting from an example app"
- Helpful info about GraphQL Resolvers and extending GraphQL to add a field
- A guide for “How To Extend the Product Schema”
OS notes
Support for Windows.
[reaction-platform](https://github.com/reactioncommerce/reaction-platform) is not compatible with Windows and has not been fully tested on Windows at this time.
MacOS and Linux are supported.
Reaction will support development in a dockerized environment and will focus on tooling and documentation for installation and configuration on the macOS and Linux OSes.
We've adopted the DCO
We've adopted the Developer Certificate of Origin (DCO) in lieu of a Contributor License Agreement for all contributions to Reaction Commerce open source projects. We request that contributors agree to the terms of the DCO and indicate that agreement by signing all commits made to Reaction Commerce projects by adding a line with your name and email address to every Git commit message contributed:
Signed-off-by: Jane Doe <jane.doe@example.com>
You can sign your commit automatically with Git by using git commit -s if you have your user.name and user.email set as part of your Git configuration.
We ask that you use your real name (please no anonymous contributions or pseudonyms). By signing your commit you are certifying that you have the right have the right to submit it under the open source license used by that particular Reaction Commerce project. You must use your real name (no pseudonyms or anonymous contributions are allowed.)
We use the Probot DCO GitHub app to check for DCO signoffs of every commit. If you forget to sign your commits, the DCO bot will remind you and give you detailed instructions for how to amend your commits to add a signature.
We're following in the footsteps of several other open source projects in adopting the DCO such as Chef, Docker, and GitLab
Contributors
Our sincere thanks to @rattrayalex-stripe, @willmoss1000, @pmn4, @loan-laux, @lcampanis and the @artlimes folks, @dhonig, and everyone on our Community Council for contributing to this release.
Share your feedback
We want to hear from you! Here are some good ways to get in touch.
- Want to request a new feature for Reaction? There’s now a Reaction repo just for new feature requests.
- Reaction engineers and community engineers and developers are always collaborating in our Gitter chat channel
- Ask Us Anything! Join the Reaction Team on a Community Call on Wed, July 24 at 9:00am PT (4:00pm UTC) to get answers to your questions about Reaction v2.0.0. No registration required. Just use this link to attend, and feel free to send us your questions ahead of time.