tl;dr: This release adds support for the highly anticipated preact-devtools extension. It's in an early preview state, but it has proven to be very useful already for inspecting a component tree in our internal testing. Apart from that there is a new SuspenseList component to control loading in lists and the usual round of bug fixes.
Christmas comes early in the form of another feature packed Preact release 🎉 We're particular proud of this one as it represents the results of a lot of work behind the scenes. Especially when it comes to the devtools.
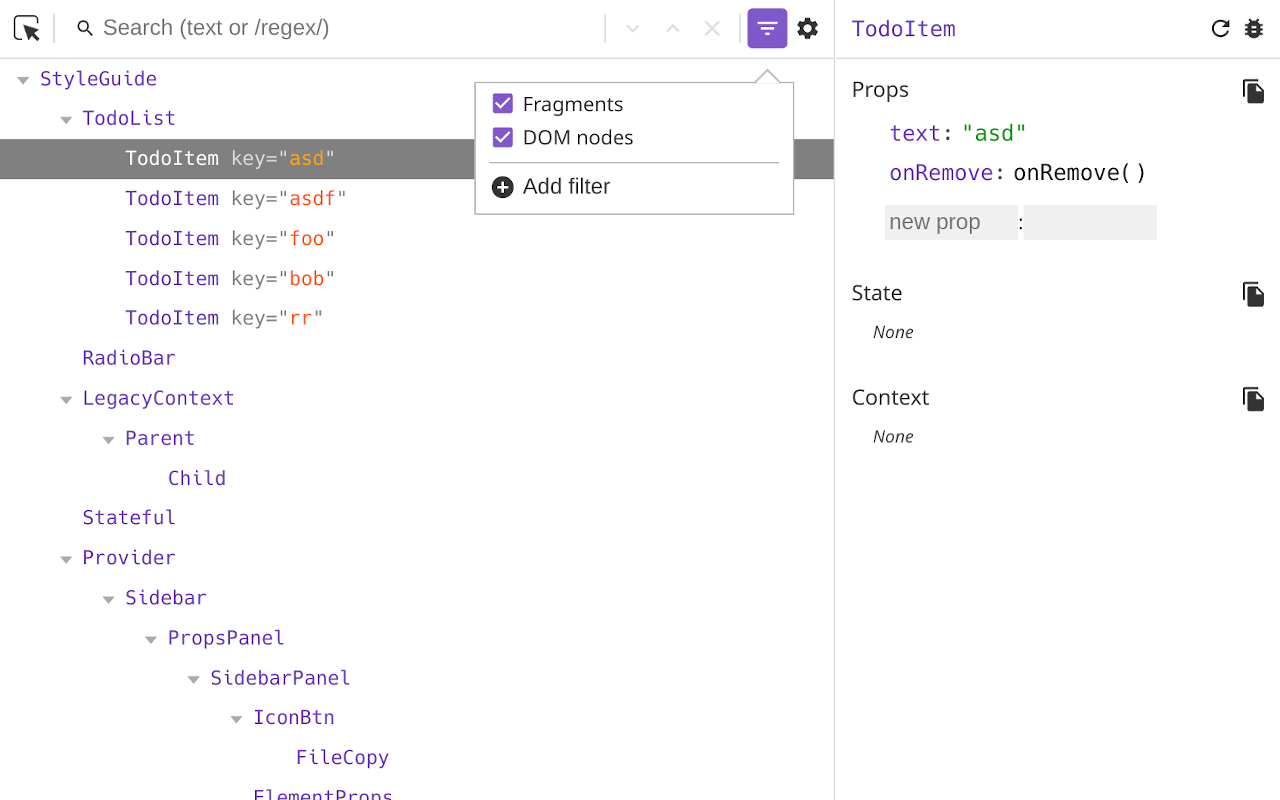
Developers, Developers, Developers! 🔧
For the longest time we've been able to reuse the react devtools extension that was (as the name implies) written specifically for React. We did this by hooking ourselves into the init procedure and shimming in a conversion layer that translated our inner workings to something React would use under the hood. Over the past year we've kept up with all the internal changes of React's private structures, but it took us more and more time to make sure that the integration wasn't breaking or running into weird edge cases.
Faced with a choice we decided to pursue the development of our own extension specifically written for Preact. This way we are not affected by any breaking changes on React's side and have the possibility to extend the devtools with custom UI, like for the Composition-API PR #1923 .
That said the extension is not what we would call final yet. It's more of an early preview, akin to an alpha release. Despite bugs you may encounter, we found it useful enough in our testing that we didn't want to hold back any longer.
Download it here: https://preactjs.github.io/preact-devtools/
SuspenseList 🔢
SuspenseList is a new component that can control the order in which any child suspensions are revealed. Take a list of images for example. Due to the browser firing the requests to download them in parallel, the images may appear in any order. This can be a bit jarring, when some sort of appear animation is involved. With SuspenseList we can force all images to appear at the same time, inorder or in reverse.
In the following example A will appear first, followed by B even if C was loaded before B. And finally C will appear.
// `revealOrder` can be one of 'forwards', 'backwards' or 'together'
<SuspenseList revealOrder="forwards">
<Suspense fallback={<span>Loading...</span>}>
<A />
</Suspense>
<Suspense fallback={<span>Loading...</span>}>
<B />
</Suspense>
<Suspense fallback={<span>Loading...</span>}>
<C />
</Suspense>
</SuspenseList>Features
- Add support for preact-devtools (#2148, thanks @marvinhagemeister)
SuspenseListoptimisations (#2121, thanks @jviide)- Add
SuspenseListcomponent (#2063, thanks @prateekbh)
Bug Fixes
Suspenseshould support unmounting suspender (#2134, thanks @sventschui)- Add correct
thistype for event handlers (#2166, thanks @marvinhagemeister) - Prevent crash in IE when setting
typeattribute (#2147, thanks @Rafi993) - Always use lower cased
touchevents incompat(#2120, thanks @sventschui) - Fix wrong DOM order on suspend inside
Fragment(#2107, thanks @jviide)
Typings
- Add
onToggleevent to TypeScript defs. (#2151, thanks @xorgy) - Re-export
FunctionComponentfrompreact/compat(#2087, thanks @jokester) - Fix internal Suspense-related typings (#2117, thanks @jviide)
- Specify valid
dirproperty values (#2108, thanks @antonk52)
Golf ⛳ 🏌️♀️
- Optimize
createElement(#2135, thanks @developit) - Rename
useMemo_callbackto_factory(+0 B) (#2131, thanks @andrewiggins) - Remove redundant
ifclause in suspense_catchError(#2119, thanks @sventschui) - Consolidate
VNodecompat options (-62 B) (#2116, thanks @andrewiggins)
Maintenance
- Disable benchmarks on CI (#2167, thanks @marvinhagemeister)
- Fix minor spelling and grammar issue (#2165, thanks @ivanjonas)
- Update perf tests for Preact X and enable on
master(#2158, thanks @andrewiggins) - Rewrite touch event tests to not use internals (#2157, thanks @andrewiggins)
- Improve test DOM helpers (#2152, thanks @andrewiggins)
- Rewrite some tests to no longer rely on internals (#2132, thanks @andrewiggins)
- Fix cross browser tests assertions (#2127, thanks @andrewiggins)
- Modularize
compatsrc and tests (#2124, thanks @andrewiggins) - Add test to cover hooks debug helper (#2115, thanks @andrewiggins)
- Add test for lifecycles and state of a delayed suspending compo… (#2114, thanks @andrewiggins)