This update completely overhauls the layout and CSS code to more closely match the default lovelace interface.
While these changes are somewhat of a departure from the old default layout of the card, they should give a better out of the box experience to Home Assistant users.
Fortunately it's still possible to achieve many of the old layouts because of the way the card now uses the Flexbox CSS layout. This does take some more CSS coding, but at the same time should allow for more flexiblity.
Updates
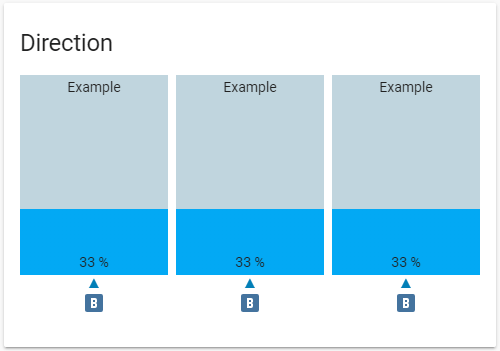
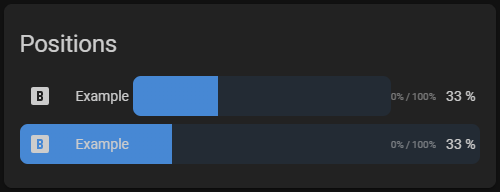
- Added
positionsconfig option.
entities:
- entity: sensor.example
positions:
icon: outside
indicator: outside
title: outside
value: outside
minmax: outside
width: 60%
- entity: sensor.example
positions:
icon: inside
indicator: inside
title: inside
value: inside
minmax: inside
type: 'custom:bar-card'
title: Positions- Added
stackconfig option.
entities:
- sensor.example
- sensor.example
title: Stack
stack: horizontal
type: 'custom:bar-card'- Added
entity_rowconfig option. This disables the background card for use inside and entity card.
entities:
- sensor.example
- entity: sensor.example
positions:
minmax: inside
entity_row: true
target: 50
type: 'custom:bar-card'
- entity: light.group_bedroom
name: Example
title: Entity Row
type: entitiesentity: sensor.example
title: Default
type: 'custom:bar-card'
entity_row: true- Added
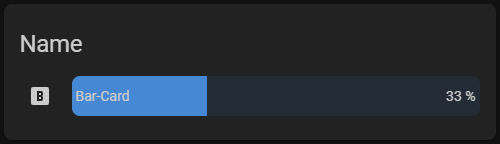
nameconfig option.
entity: sensor.example
title: Name
type: 'custom:bar-card'
name: Bar CardBreaking Changes
severityobject now usesfromandtoto define the value range.
entity: sensor.example
title: Severity
type: 'custom:bar-card'
severity:
- color: Red
from: 0
to: 25
- color: Orange
from: 26
to: 50
- color: Green
from: 51
to: 100-
animationconfig option converted to object. -
titleconfig option now adds a header to the card instead of defining the bar title. -
Removed
alignconfig option.
This has been removed in favor of card-mod. Using the new flexbox layout most of the old align options can be recreated using CSS.
- Removed
columnsconfig option. - Removed
icon_positionconfig option.
Has been added to positions config option.
- Removed
saturationconfig option.
No longer used since colors are now defined directly.
- Removed
show_minmaxconfig option.
Has been added to positions config option.
- Removed
show_valueconfig option.
Has been added to positions config option.
- Removed
attributeconfig option.
This has been removed in favor of using a template sensor.
- Removed
charge_entityconfig option. - Removed
delayconfig option.
Has been added to animation config option.
- Removed
speedconfig option.
Has been added to animation config option.
- Sensors can no longer be used as values for
min,maxandtargetconfig options.
This has been removed in favor of config-template-card.