cState v4.0 brings many important changes to help you get more from your status page.
The final stable release will be out before 2020.
Thank you to the people who keep using cState and have starred it. It feels good to know that I have made something that helps people.
Development began on: May 1, 2019
Release date: December 15th, 2019
Stars at time of release: 418
❗ ATTENTION REQUIRED. This version brings many major changes that require changes to your configuration file and more. Please read the migration guide and changelog before upgrading.
Changelog
Added categories (#8)
Fun fact: the original issue created Jul 7, 2018.
- Every system/component needs a category:
systems:
- name: Gateway
category: North Coast
- name: Backup Gateway
category: UncategorizedYou can set categories to be collapsed (closed) when the user visits the status page. You can also create a catchall category for components that should not be nested under a category.
categories:
- name: North Coast
description: The worst one. Or the best one.
closed: true
- name: East Coast
- name: Uncategorized
untitled: trueYou need to have at least one category. Take a look at the example — you can add an Uncategorized category and hide that.
Simply copy paste:
params:
categories:
- name: Uncategorized
untitled: trueand add category: Uncategorized to every system/component.
You can now use any color, not just HEX colors, in the configuration file (#83)
Netlify CMS does not correctly interpret certain color values (most shockingly the defaults). To fix this bug, HEX codes now need the # in front in the config.yml file. You can also use other color types, like rgb(), but if you care about airtight browser support, keep using HEX codes or web safe colors.
Added read-only API (#27)
This feature is enabled out of the box for new websites with the new config.yml file. If you want to enable this feature, look at the migration guide.
The API will get better with further updates.
Documentation:
https://github.com/cstate/cstate/wiki/API
Informational posts
You could always make pages with cState, pages that would not show up in the incident history.
v4 allows you to make pages that can show up in the incident history but are similar to basic pages.
Informational pages need a title, date, and a boolean of informational: true.
Design: Auto dark mode (#87)
Thank you to @microsockss for the help with this.
If your OS and browser support dark / night mode, specifically prefers-color-scheme, cState will automatically enable a dark UI. This has been tested on:
- Windows 10 — Chrome
- iOS 13 — Safari
- Android 9 (Samsung Galaxy S10) — Android (with certain flags)
By default the .Params.disableDarkMode boolean is set it to false.
Dark mode uses built-in hard coded colors to ensure contrast and legibility.
If you use custom CSS, please test this behavior before pushing to production. This feature is enabled automatically when you update.
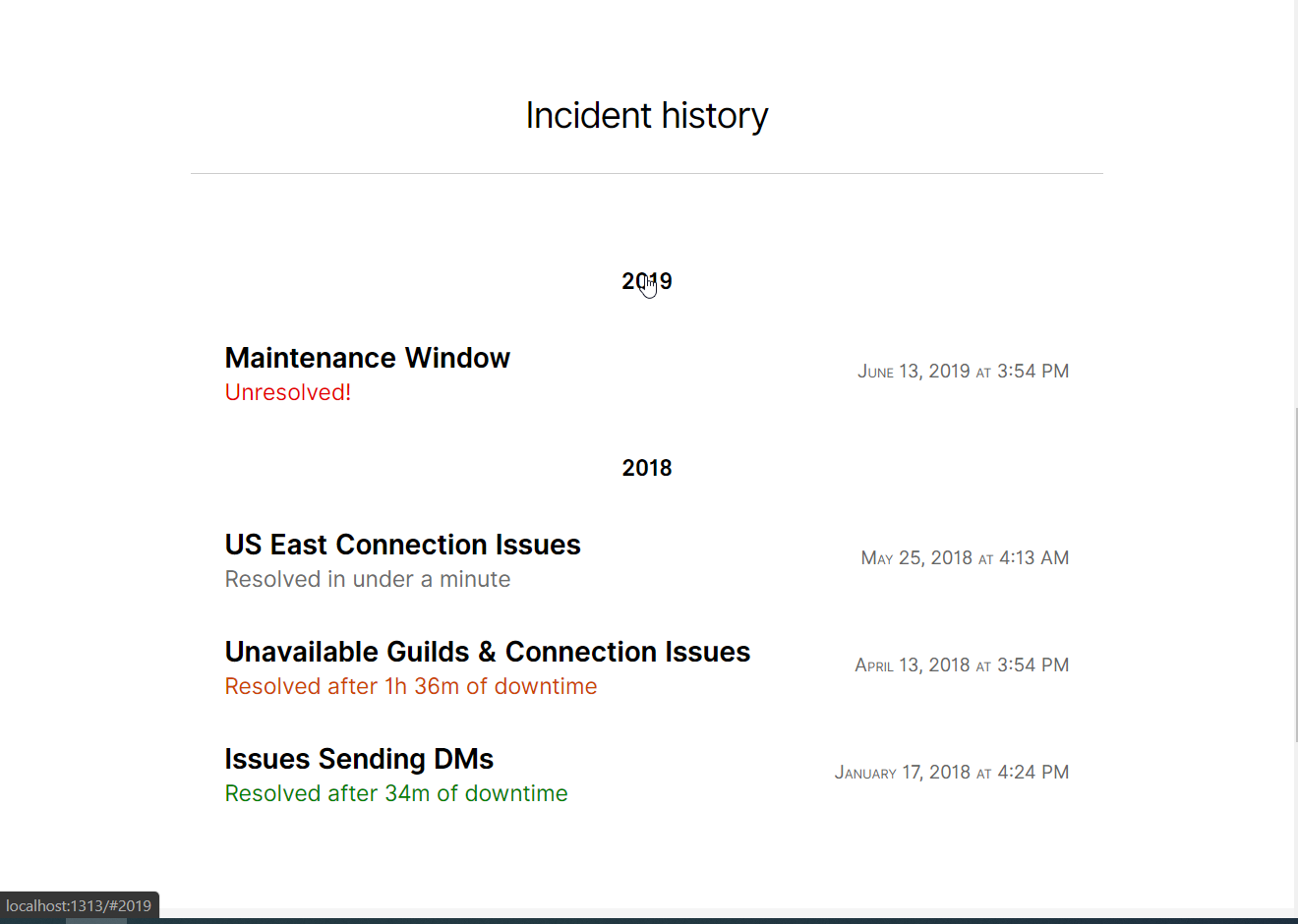
Design: Show years in incident history (#43)
You can opt-in to this new layout with the .Site.Params.enableYearlyIncidentHistory boolean in config.yml. There is no pagination with this system but you can link to years like this: https://cstate.mnts.lt/#2019
This is a good option for status pages that do not get updated often.
Other little changes
- If you have ‘Inter’, it will now be the primary font for cross-platform use
- Auto refresh was removed
- Added donation info to README
- Clarified docs
- General improvements
- Shape next to "Unresolved!" shows what severity an issue is
- ▲ = disrupted
- ■ = down
- ◆ = notice