Worker Threads in User Menu parsing
Now you have more control over User Menu scripts, when you load one, it's parsed by putout, and check for an errors.
So now you can use EcmaScript Modules format instead of CommonJS (both formats supported):
export default {
'F2 - Rename file': async ({DOM}) => {
await DOM.renameCurrent();
},
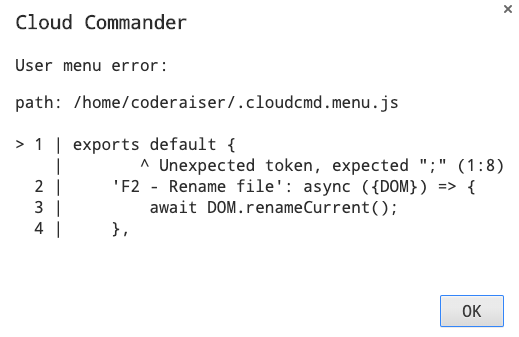
};Here is how an error message looks like:
You got file path and codeframe with an error, now developing User Menu will be little bit more pleasant.
Under the hood It works on brand new worker_threads that is accessible on node v12 and node v10 with a flag
--experimental-worker, on node v8 everything works without workers.
So consider updating your node to v12, if you still not, it will became LTS in October 😉.
All this made possible with help of thread-it which handles worker_threads like a charm.
Cursor Memory
No when you refresh browser page, cursor will be on the same file, it was before reloading 😉.
fix
- (user-menu) hide load on error
- (key) keys block
feature
- (cloudcmd) add ability to remember position of current file on reload
- (madrun) disable web workers, while testing
- (user-menu) speed up user menu parsing with help of worker threads
- (user-menu) add ability to used EcmaScript Modules, improve error handling
- (server) add compress: speed up client side load