📷 Cover photo by Matheus Ferrero on Unsplash
🎧 Release soundtrack: Colder Heavens - Blanco White
Highlights
- 🛠 Babel changes: no more unintentional polyfilling!
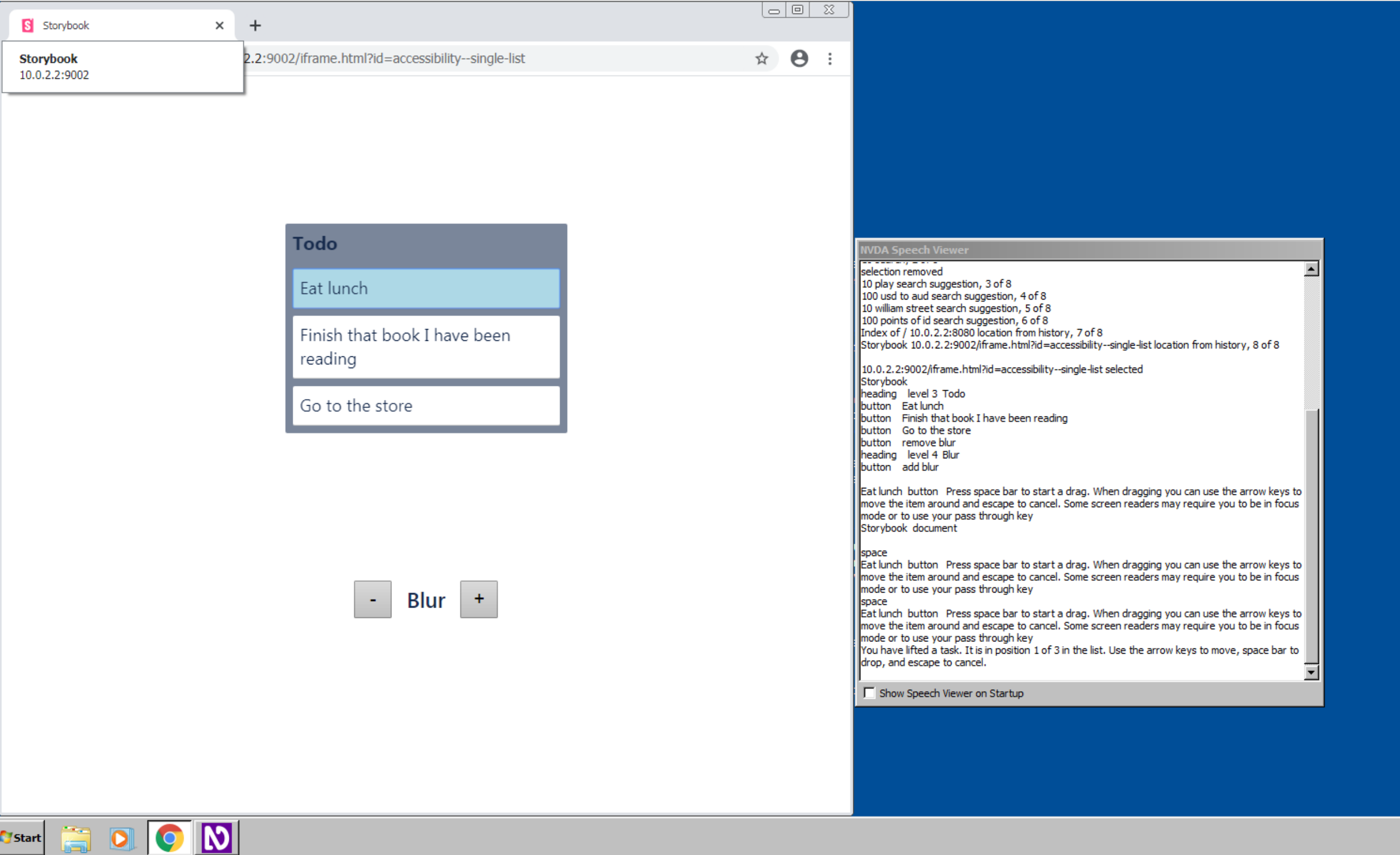
- ♿️ More reliable on focus messaging. Verified on VoiceOver, JAWS and NVDA screen readers
This is a low risk breaking version. It is essentially a bug fix release with some API changes. You might need to make some changes if you were unintentionally relying on our unexpected polyfilling, or if you are overriding our default screen reader messaging, then there will be some stuff for you to do.
Babel
This has been marked this as a breaking change 💥 as consumers might have been unknowingly relying on polyfills in
rbdas a side effect 😲. This is a very low risk breaking change
We have moved from @babel/runtime-corejs2 to @babel/runtime #1629. rbd aims to never polyfill anything - it should only use ponyfills (This should be the position of most libraries!) Sadly, choosing to use corejs2 meant that rbd did do polyfilling. We have now fixed this. Moving to @babel/runtime also saved a few kbs which is nice too.
Thanks @TrySound for making this happen!
Accessibility
This is marked as a breaking change 💥 as there have been some changes in API - but they are pretty small. If you are not touching any of the
rbdaria-*attributes orDragDropContext | liftInstructionthen you can upgrade safely.
It was discovered by @ccveer that our screen reader on browser focus messages where not being read out for particular HTMLElement types #1695 😦. I went on an accessibility deep dive to figure out what we should do, rather than just changing things until something worked. As a result of this research and experimentation with various screen readers (VoiceOver, JAWS and NVDA), I have made some small modifications to provide more principled and robust on focus announcements.
Here are some screenshots of things working correctly:
| VoiceOver | JAWS | NVDA |
|---|---|---|

| 
| 
|
If you are providing custom screen reader messages, be sure to check out our updated screen reader guide.
Changes
// DragDropContext
- DragDropContext | liftInstruction
+ DragDropContext | dragHandleUsageInstructions
// Drag handle
- DragHandleProps | aria-labelledby
+ DragHandleProps | aria-describedby
+ DragHandleProps | roleUsage instructions
Moving from liftInstruction to dragHandleUsageInstructions to better reflect that we are now using to provide all of the assisted technology usage instructions, and not just the lift instructions. Previously our screen reader preset gave the instruction to start a drag on the drag handle, and other instructions after onDragStart in an announcement. We now give all of the usage instructions on the elements description. This seems to line up best with the intended use of an elements accessible description property. We are now using aria-describedby to set a description on a drag handle with interaction usage instructions as recommended by the W3C. aria-describedby points to a hidden element that contains the text you provide to dragHandleUsageInstructions
No longer overriding 'name'
A label one way to control the name of an element. The name is usually the content of the element and is often used to identify an element. We don't want to be touching the name so we are no longer using aria-labelledby
Adding a role
Lots of accessibility terminology here! If you are interested in the details check out our screen reader guide
We now add a role to a drag handle. A drag handle is an interactive element as it has a tabindex. We now also add a role to convert the drag handle into a widget. Adding a role is needed for NVDA (a screen reader) to read out an interactive elements accessibility properties (name, role, value) 😅.
Once axe-core is updated in Google lighthouse we will also add a aria-roledescription to give a more descriptive role. We didn't want to include this change until lighthouse was okay with it to prevent consumers from getting punished for (incorrect) accessibility violations. You are welcome to add your own aria-roledescription today if you want if you don't mind the lighthouse violation. You can track this change here: #1742
// Will add this in an upcoming patch release
DragHandleProps | aria-roledescription="Draggable item"Fixes
- The
Sensor APIwill now correctly release forcefully abandoned locks #1699. Thanks @nerdkid93 for finding this one - A browser error will no longer be thrown when navigating with turbolinks #1751. Thanks @sdb1228 for raising this, as well as providing a fix and test 👏❤️
